Adding pictures and CSS to a module/User interface
If you would like to add pictures and/or cascading style sheets (css) to your user interface, you will need to define a place to store the files.
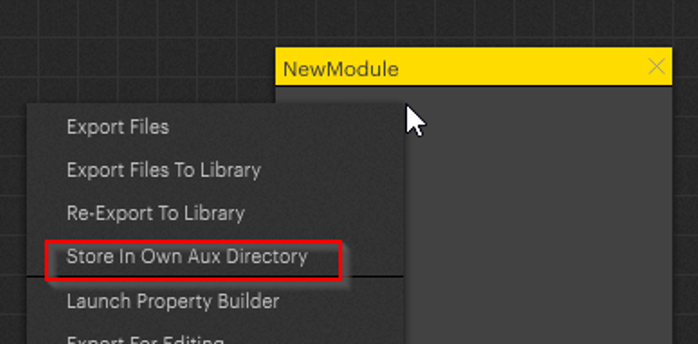
- Right click on the module name in which the user interface has been created.
- Choose: Store in own Aux Directory
This creates a folder with the module name inside the project folder right next to the session file.
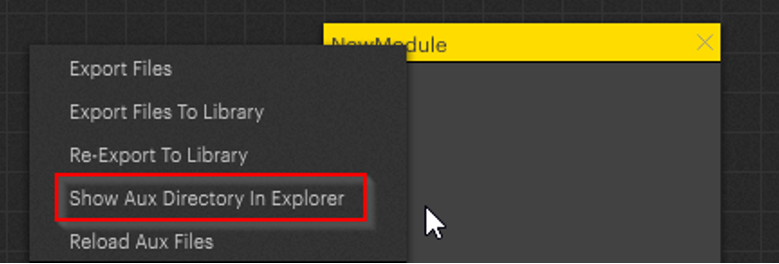
- Right click on the module name again and choose “Show Aux Directory in Explorer”
This opens the explorer showing the folder you have created.
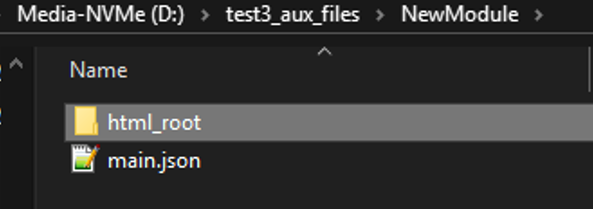
- Double click on the folder. Inside the folder you will find the
- HTML_root folder > drop all your content (pictures, CSS files) into this folder
- main.json > this is the complete json representation of the module

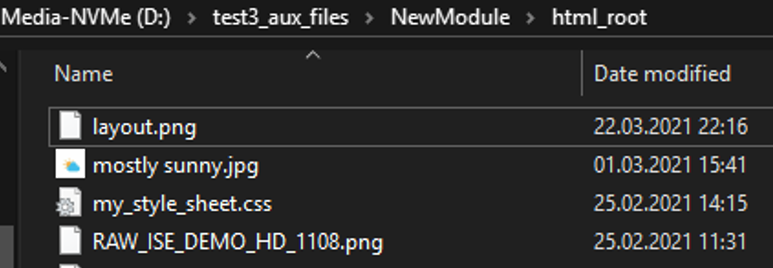
- Open the html_root folder and place all your pictures and CSS files into the folder
After doing so, the media files will be ready to be used either in the image user element or the global style sheet setting.
 Contact Us
Contact Us


