In this article will go over how to use Pages in Module UI's. Pages are individual HTML “files” that can be switched between, with each holding the Elements you bring into them. This can allow you to create a variety of instances for the Module to switch between or different sections to help compartmentalize functionality.
Creating and Manually Navigating Pages
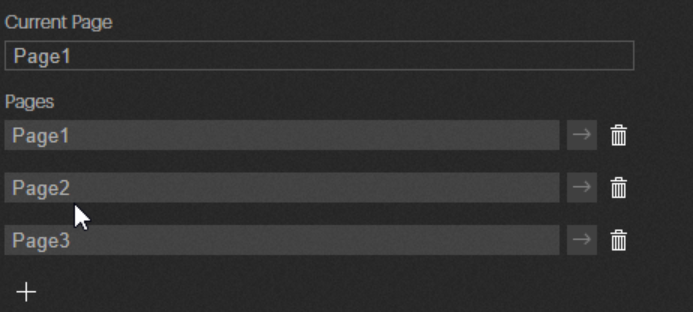
Pages can be found by clicking on the page icon in the UI top bar:

From here you can create new pages with the plus icon, delete pages with the trash icon, rename pages for better organization, and use the arrow button to jump to a different page.

Using Elements to Jump to Different Pages
Just like how you can click the arrow button to jump to a different page, you can also set up a button to jump to a page using a drag and drop feature in the UI. To do so, create a Button element, and then use the selection tool on the right side of the “Action”.
Drag the selection line over to the page icon and letting go will reveal a dropdown of pages, select the page you want and then the code for the API call to jump to that page will be made. Now if you click the button it should jump to that new page.

PIXERA 2.0.223 | 18. December 2024 | CL
 Contact Us
Contact Us


