How to create a status or indicator lamp in Pixera Control
In user interfaces, it is often necessary to create indicator lamps for displaying different statuses.
In the following example, this is to determine whether the application is still connected or has lost the connection due to different WLAN access points, for example.
This can lead to misbehavior, as the browser may still have cast the application, but the connection does not exist and thus control is no longer possible.

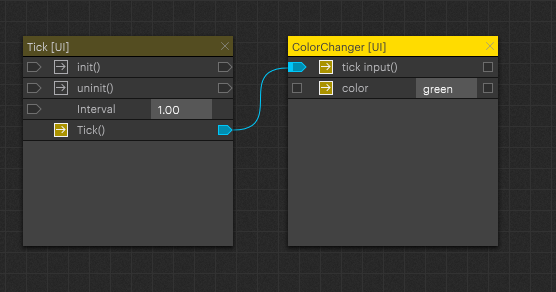
Firstly, I need a module which provides the tick. The “Tick” module does exactly that.
The module “ColorChange” (which can be downloaded below) is now built in away, that it receives the values of the tick. For every boolean “true” it sets the color to green, for every boolean “false” it sets tho color to gray.

As UI element, a standard “Shape- Circle” is used.

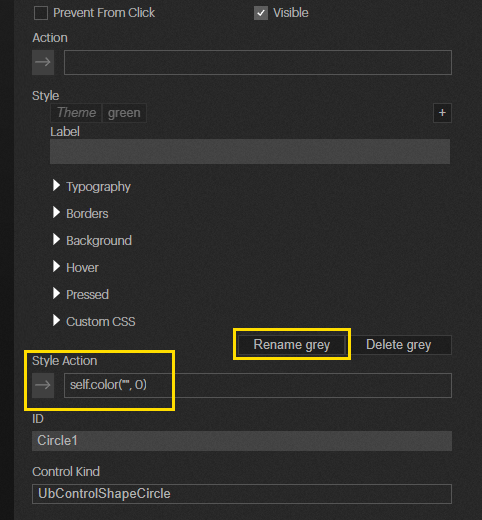
Two styles need to be created - linked to the style action and also be named in the correct way:

Please find further information on how to change the style of a button on action in this article Change the style of a element in the Control UI
Please find below the project files as an example.
Pixera 1.8.302 | 26. August 2023
 Contact Us
Contact Us


