In this guide all available effects which are available within Pixera are listed.
AddColor
Used to increase the values of the RGBA-channels.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Red | Increases the red value of the image. |
| Green | Increases the red value of the image. |
| Blue | Increases the blue value of the image. |
| Alpha | Decreases the transparency if an image is transparent or has transparent sections |

AlphaWipe
This effect allows for blending between two tracks. Apply the effect on the track above the one you want to blend into.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Direction[deg] | Rotates the edge. At 0° the edge is on the left side of the screen. Increasing the value turns the edge counterclockwise. |
| Position[%] | Defines the distance of the edge from the side of the screen |
| Width[%] | Controls the softness of the blendin |
| Inverse | At value 1 the top track is fully visible, at value 0 the bottom track is fully visible. |
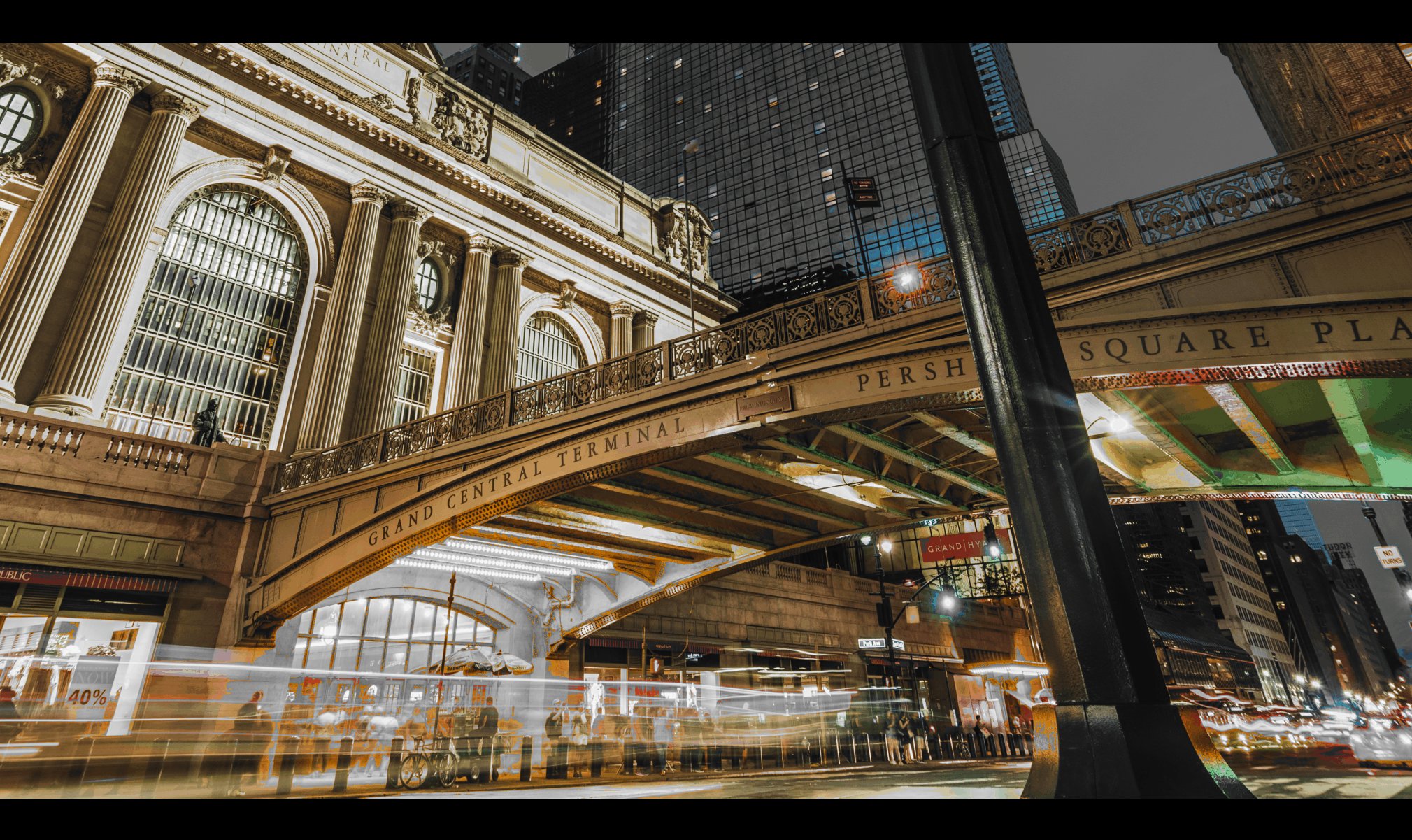
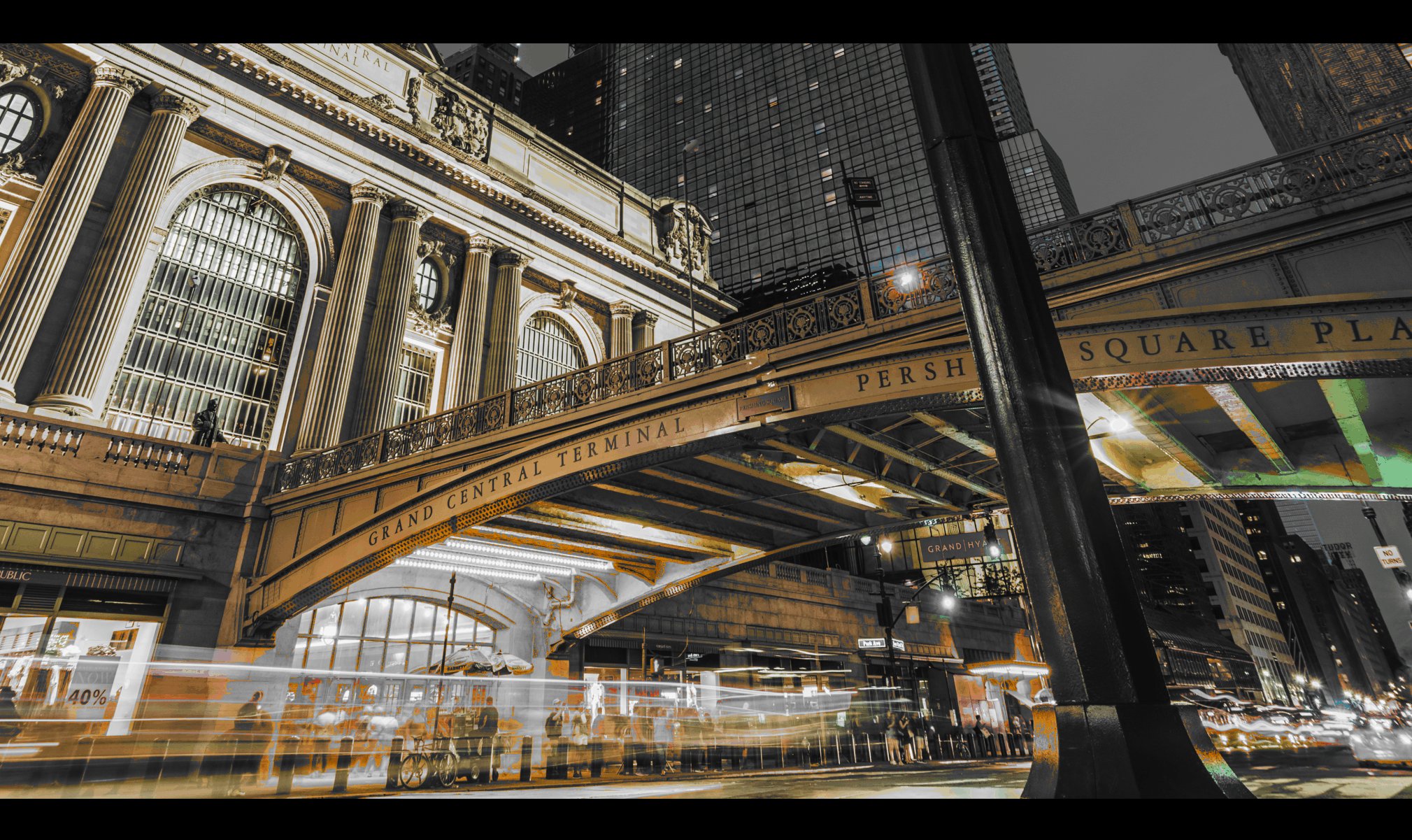
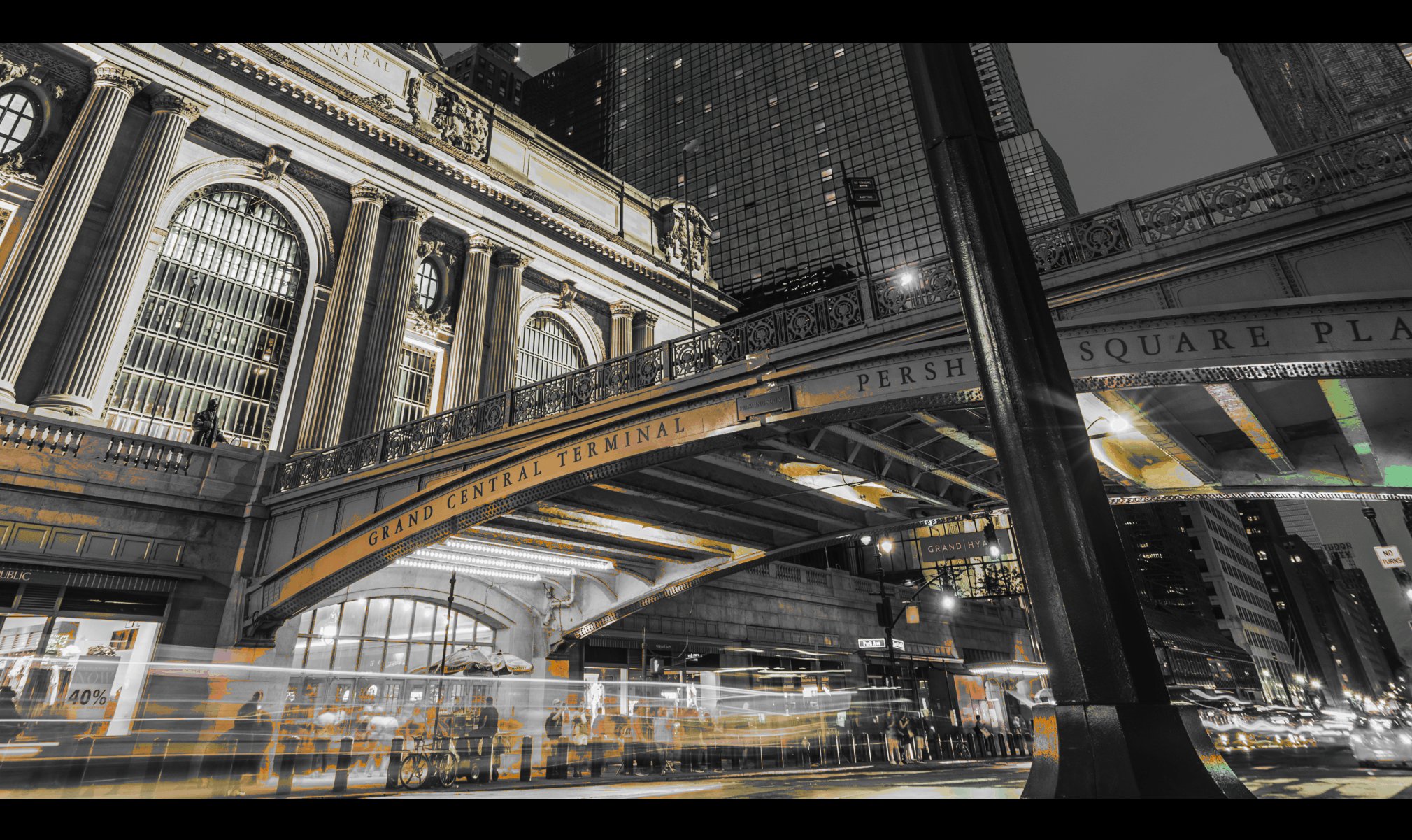
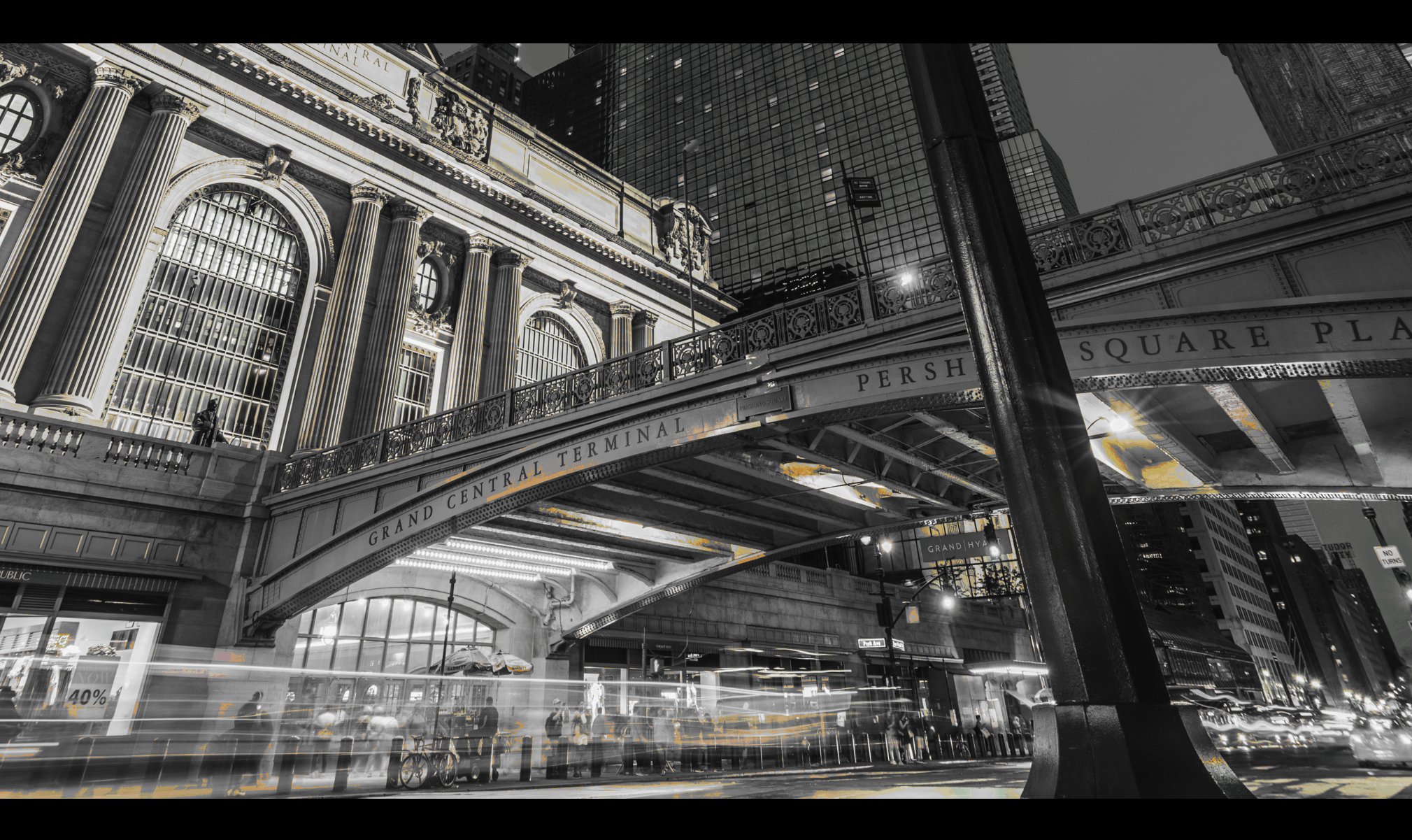
BlackWhiteColor
Used to transform specific colors to grayscale. The effect is applied to every color that is not in the interval between the minimum and maximum RGB-value.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Exclude from red | Minimum threshold for the red channel. |
| to red | Maximum threshold for the red channel. |
| Exclude from green | Minimum threshold for the green channel. |
| to green | Maximum threshold for the green channel |
| Exclude from blue | Minimum threshold for the blue channel |
| to blue | Maximum threshold for the blue channel. |

BoxBlur
This effect applies a boxblur on the selected image, whereby a pixel’s color is blurred by averaging the current pixel’s color with that of its neighboring pixels. The size of the neighborhood (the kernel) is defined by the strength parameter. The height and width parameter should be equal to the resolution of the image. If they are not the image will be blurrier.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Strength | Defines the kernel size. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |

BoxBlurSep
This effect applies a directional boxblur on the selected image, whereby a pixel’s color is blurred by averaging the current pixel’s color with that of its neighboring pixels. Unlike the BoxBlur effect the image is blurred in the direction defined by the horizontal parameter. To get a complete boxblur the BoxBlurSep effect needs to be applied two times, once with ‘Horizontal = 0.0’, once with ‘Horizontal = 1.0’. This combination will lead to an even stronger blurring-effect compared to the plain BoxBlur.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Strength | Defines the kernel size |
| Horizontal | Defines the direction of the blur. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
BrightnessContrast
Changes brightness and contrast of the image
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Brightness[%] | Defines the brightness value of the image |
| Contrast[%] | Defines the contrast value of the image |
| Offset[%] | Preserves the relation between brightness and contrast |

Checkerboard
This effect will create a checkerboard-style overlay on top of the image.
Parameters
| Rows | Defines the number of rows. The columns depend on the aspect ratio. |
| Mix[%] | Defines the visibility of the effect. |
| Width[px] | Defines the image width for the internal calculation |
| Height[px] | Defines the image height for the internal calculation |
| BlackColor Red | Increases the red value of tile-type 1 |
| BlackColor Green | Increases the green value of tile-type 1 |
| BlackColor Blue | Increases the blue value of tile-type 1 |
| BlackColor Alpha | Defines the transparency of the image parts beneath tile-type 1. |
| WhiteColor Red | Increases the red value of tile-type 2. |
| WhiteColor Green | Increases the green value of tile-type 2. |
| WhiteColor Blue | Increases the blue value of tile-type 2 |
| WhiteColor Alpha | Defines the transparency of the image parts beneath tile-type 2 |
| NonSquareAllowed | If enabled checkerboard tiles will have the same aspect ratio as the image |

ChromaKey
This effect will make pixels within the specified interval (hue + hue tolerance + lightness tolerance) transparent, e.g., a green screen in the background. The effect can be applied more than once with slightly different hues to improve the quality. To remove colorful pixels that have not been removed by ‘ChromaKey’ the ‘Spill’ effect is recommended.
Parameters
| Mix[%] | Defines the visibility of the effect |
| Red | Defines the red value of the color that should be removed |
| Green | Defines the green value of the color that should be removed |
| Blue | Blue Defines the blue value of the color that should be removed |
| HueTolerance | Defines how much a color can differ from the set RGB-values and still be recognized as the desired color |
| Lightness Tolerance | Defines how much the lightness of a color can differ from the desired color |

ClampColors
Restricts the RGB-channels to a specified interval. Values falling below or exceeding the limits will be set to lower or upper bound. Can e.g., be used to filter out a specific color.
Parameters
| Mix[%] | Defines the visibility of the effect |
| RedMin | Defines the lower bound for the red channel. |
| RedMax | Defines the upper bound for the red channel. |
| GreenMin | Defines the lower bound for the green channel. |
| GreenMax | Defines the upper bound for the green channel. |
| BlueMin | Defines the lower bound for the blue channel. |
| BlueMax | Defines the upper bound for the blue channel. |

ColorBorder
Creates a frame around the content. The image inside the frame will be scaled appropriately.
Parameters
| Mix[%] | Defines the visibility of the effect |
| Thickness | Defines the thickness of the frame |
| Color Red | Increases the red value of the frame |
| Color Green | Increases the green value of the frame |
| Color Blue | Increases the blue value of the frame |
| Color Alpha | Defines the visibility of the frame |

ColorChange
The effect changes the hue of the image over time.
Parameters
| Time | The time interval during which the color changes is defined by placing two keypoints on the Timetimeline. The speed of the change depends on the distance between the keypoints and the difference between their values. |
| Speed | Can be used to speed the change up or slow it down. |
ColorChannels
A color value can be specified for each RGB-channel. The corresponding ‘Mix’ parameter sets the percentage of the specified color value in each pixel corresponding color channel. Setting, e.g., ‘Red’ to 0.00 and ‘RedMix’ to 1.00 will set each pixels red value to 0.00 and thereby filter the color out of the image [see picture].
Parameters
| Red | Defines the red value. |
| RedMix[%] | Defines the visibility of the chosen red value in each pixels red-channel |
| Green | Defines the chosen green value. |
| GreenMix[%] | Defines the visibility of the chosen green value in each pixels green-channel. |
| Blue | Defines the blue value. |
| BlueMix[%] | Defines the visibility of the chosen blue value in each pixels blue-channel. |

ColorStripes
The image will be divided into the specified amount of stripes. The hue of each stripe will be determined pseudo-randomly by the given seed. Vertical stipes can be produced by setting the ‘Vertical’ parameter.
Parameters
| Mix[%] | Defines the visibility of the effect |
| Amount | Defines the number of stripes |
| Seed | Changing the seed will change the hue of the stripes randomly |
| Vertical | Defines the orientation of the stripes |

Cropping
The image will be cropped by the specified parameters for each side. For smoother edges the ‘Softness’ parameter can be used. By setting the ‘Angle’ parameter the cropping window can be tilted.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Left | Defines the position of the left cropping edge. |
| Left Softness[%] | Defines the size of the left cropping edge and thereby smooths out the cut. |
| Top | Defines the position of the top cropping edge. |
| Top Softness[%] | Defines the size of the top cropping edge and thereby smooths out the cut. |
| Right | Defines the position of the right cropping edge. |
| Right Softness[%] | Defines the size of the right cropping edge and thereby smooths out the cut. |
| Bottom | Defines the position of the bottom cropping edge. |
| Bottom Softness[%] | Defines the size of the bottom cropping edge and thereby smooths out the cut. |
| Angle[deg] | Defines the orientation of all cropping edges. |

Dissolve
The pixels in the image will be sprinkled according to the specific strength.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Strength[%] | Specifies how broadly the pixels are scattered. |

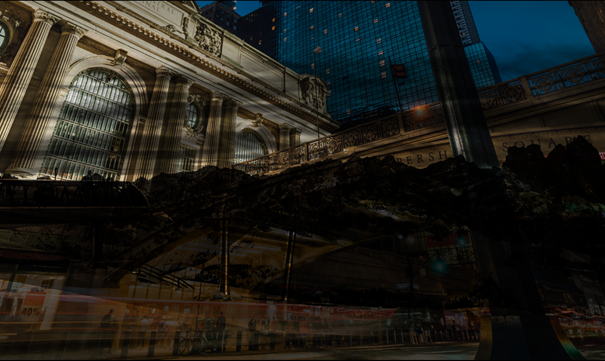
DropShadow
If an image consists of opaque and transparent sections, this effect will cast shadows from the edges of the opaque regions onto the layer below. A region is opaque if its alpha value is 1.00. Regions with an alpha value < 1.00 will be overwritten by the effect.
This effect only works on pictures which have transparency in it - in the example below its a picture with transparency around the colored areas.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
| Strength | Defines the spreading with (size) of the shadow. |
| Performance | Defines the distance between the object and the shadow on the z-axis. |
| Optimize | |
| Angle[deg] | Defines the orientation of the shadow. |

DropShadowRect
Creates a rectangular shadow at the edges of the content.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
| ShadowWidth[%] | Defines the size of the shadow. Will also rescale the image. |
| Strength[%] | Defines the opacity of the shadow. |
| Angle[deg] | Defines the orientation of the shadow. |
Edges
Applies a Sobel filter onto the content.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Mode | |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation |
| Edge Width[px] |
Flip
Flips the image on the horizontal or vertical axis. Note that if Mix[%] is not set to 100% the original image will still be visible and a flipped copy is added on top.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Horizontal | Flips the image on the x-axis. |
| Vertical | Flips the image on the y-axis. |


FlipColors
Interchanges the three RGB-channels with each other.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| FlipRedGreen | Exchanges the red with the green channel. |
| FlipRedBlue | Exchanges the red with the blue channel. |
| FlipGreenBlue | Exchanges the green with the blue channel. |

Fog
Creates a fog/smoke effect with specific strength and color.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Time | The time interval during which the fog travels over the screen is defined by placing two keypoints on the Time-timeline. The speed of the fog depends on the distance between the keypoints and the difference between their values. |
| TimeMultiplier | Speeds the effect up or slows it down. |
| Angle[deg] | Changes the direction of the fo |
| FogStrength[%] | Defines the opacity of the fog. |
| Red | Increases the red value of the fo |
| Green | Increases the green value of the fog. |
| Blue | Increases the blue value of the fog. |

Gamma
Changes the gamma value of the image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Gamma[%] | Multiplier for the original gamma value. |
GaussianSep
Applies a gaussian filter onto the image. The ‘Height’ and ‘Width’ parameters should match the resolution of the image, else the result will be blurrier. For the desired result the ‘GaussianSep’ effect needs to be applied twice, once with the ‘Horizontal’ parameter activated. Otherwise the image will be blurred solely in one direction.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Strength | |
| Horizontal | Defines if the blur is applied in y- or x-direction. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
Gradient
Creates a color gradient between two colors over the image. The transition between the two colors (edge) can be further specified.
Parameters
| Left color Red | Increases the red value on the left side of the image. |
| Left color Green | Increases the green value on the left side of the image. |
| Left color Blue | Increases the blue value on the left side of the image. |
| Left color Alpha | Modifies the transparency on the left side of the image. |
| Right color Red | Increases the red value on the right side of the image. |
| Right color Green | Increases the green value on the right side of the image. |
| Right color Blue | Increases the blue value on the right side of the image. |
| Right color Alpha | Modifies the transparency on the right side of the image. |
| Position | Defines the position of the edge between the two colors. |
| Width | Defines the size of the edge and thereby the smoothness of the transition between the two colors. |
| Strength[%] | Defines the opacity of the colors. |
| Angle | Defines the orientation of the edge. |

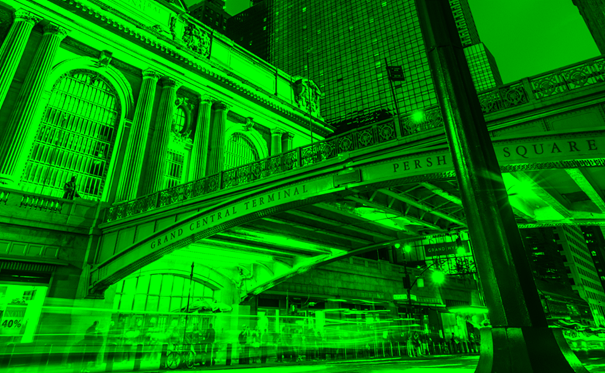
HueSaturationValue
This effect modifies the hue (angle on the color wheel), saturation and value (lightness) of the content. Using the saturation parameter the content can be transformed into a black and white image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Hue[deg] | Modifies the color angle on the color wheel [picture 1]. |
| Saturation[%] | Adjusts the colorfulness of the image in proportion to its brightness [picture 2]. |
| Value[%] | Changes the brightness of the colors in the image [picture 3]. |



Iris
Creates a round mask (iris) over the image. The layer or background beneath the image will be shown in the region outside of the mask if ‘Color Alpha’ is set to 0.00.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| xRadius | Defines the size of the iris in x-direction. |
| yRadius | Defines the size of the iris in y-direction. |
| Smoothness | Defines the softness of the iris-borders. |
| xPosition | Defines the position of the iris on the x-axis. |
| yPosition | Defines the position of the iris on the y-axis. |
| Angle[deg | Defines the orientation of the iris. |
| Color Red | Increases the red value of the region outside of the iris. |
| Color Green | Increases the green value of the region outside of the iris. |
| Color Blue | Increases the blue value of the region outside of the iris |
| Color Alpha | Defines the transparency of the region outside of the iris. |
| Invert | Inverts the mask. By default the original image is visible inside the iris, by increasing ‘Invert’ it will be visible on the outside of the iris. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |

Kaleidoscope
Used for creating a Kaleidoscope like effect dividing the image into triangular sections. The effect will fade the original image in counterclockwise direction through each triangle in dependency to Rotation speed and time. To get an animated effect (not a static image) the time parameter must change between two points in time.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| time | The animation interval is defined by placing two keypoints on the time-timeline. The speed with which the image is faded through the triangles depends on the distance between the keypoints and the difference between their values. |
| Rotation speed | Multiplier for the time parameter. Used to increase the animation speed. |
| Amount | Defines the number of triangles in which the screen is split up. |

Keystoning
Transforms the rectangular image into an arbitrary quadrilateral. This effect could, for instance, be used for keystoning correction. The effect reduces the resolution of the resulting image.
Parameters
| LeftUpperX | Defines the position of the left upper corner on the x-axis. |
| LeftUpperY | Defines the position of the left upper corner on the y-axis. |
| RightUpperX | Defines the position of the right upper corner on the x-axis. |
| RightUpperY | Defines the position of the right upper corner on the y-axis. |
| LeftLowerX | Defines the position of the left lower corner on the x-axi |
| LeftLowerY | Defines the position of the left lower corner on the y-axis. |
| RightLowerX | Defines the position of the right lower corner on the x-axis. |
| RightLowerY | Defines the position of the right lower corner on the y-axis. |

LavaLamp
Creates a lava lamp like effect on top of the image, consisting of red, green and blue forms travelling over the screen.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| time | The animation interval is defined by placing two keypoints on the time-timeline. The speed with which the forms move across the screen depends on the distance the keypoints and the difference between their values. |
| Foreground Red | Increases the red value in the foreground. |
| Foreground Green | Increases the green value in the foreground. |
| Foreground Blue | Increases the blue value in the foreground. |
| Midground Red | Increases the red value in the midground. |
| Midground Green | Increases the green value in the midground. |
| Midground Blue | Increases the blue value in the midground. |
| Background Red | Increases the red value in the background. |
| Background Green | Increases the green value in the background. |
| Background Blue | Increases the blue value in the background. |

LedEffect
Creates an image that looks similar to an image displayed on an LED wall. The amount of LEDs, the space between the LEDs, the softness of the edges and the color between the LEDs can be specified.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Amount | Defines the number of LEDs. |
| Softness[%] | Defines the softness of the edges between the LEDs. |
| Gap[%] | Defines the distance between the individual LEDs. |
| Gap Red | Increases the red value of the space between the LEDs. |
| Gap Green | Increases the green value of the space between the LEDs. |
| Gap Blue | Increases the blue value of the space between the LEDs. |
| Gap Alpha | Defines the transparency of the space between the LEDs. |

Live Input Freeze
Freezes live input.
Parameters
| Freeze | If the value exceeds 0.00 the live input is stopped/frozen. |
LumaKey
This effect will make pixels within a specific interval (luminosity + tolerance) transparent and show the track or screen below.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| MinLuma | Defines the lower bound of the interval. |
| MaxLuma | Defines the top bound of the interval |
| Softness |

MagnifyingGlass
Used to zoom into a specified region (lens) of the content. It can also be used to zoom out of the image which will lead to a ‘Tiling’ effect within the lens.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Radius | The size of the lens. |
| xPosition | The x-coordinate of the lens’ center. |
| yPosition | The y-coordinate of the lens’ center. |
| Scale[%] | The magnification factor of the lens. |

MaskRGB
Uses another image or video as a mask which is placed over the original content. The color values of the mask are reduced to black and white.
Parameters
| Mix[%] | Defines the visibility of the mask. |
| Sampler | Defines which content to use as mask. Can be set by dragging and dropping content onto the film symbol or directly onto the timeline. |

Mirror
Mirrors the image at the specific position (≥ 50% of image width). The offset parameter allows to move the content along the x-axis, whereby the mirror plane stays at the chosen position.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| MirrorPosition[%] | Defines the position of the mirror plane in the screen space. |
| Offset | Moves the image in the screen space. |

Movement
Moves the image along the x- or y-axis.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Time | The time interval during which the image moves is defined by placing two keypoints on the Time-timeline. The speed with which the image moves depends on the distance between the keypoints and the difference between their values. |
| Speed | Defines the movement speed of the image. |
| Vertical | If set to a value ≠ 0.00 the image moves along the y-axis. |

MultiplyAlpha
Changes the alpha channel of the content. Used to modify the transparency.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Alpha[%] | Defines the transparency of the content. |

MultiplyColor
Changes the color tone of the content. It is also possible to modify the alpha channel of the image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Red | Colors the content red. |
| Green | Colors the content green. |
| Blue | Colors the content blue. |
| Alpha | Defines the transparency of the content. |

Negative
The image is turned into its negative. Each color is transformed into its complementary color. To get the negative image ‘Mix[%]’ has to be set to 100%.
| Mix[%] | Defines the visibility of the effect. |

Noise
A layer of initially black and white rectangular shapes (noise pixels) is put on top of the image. The color of the two pixel-types can be changed. If the ‘time’ parameter is used the position of white and black pixels is randomly interchanged, thereby adding noise to the content.
Parameters
| Size | Defines the size of the noise pixels. |
| Strength[%] | Defines the transparency of the noise pixels. |
| Time | The time interval during which different noise patterns are applied is defined by placing two keypoints on the Time-timeline. The speed with which the patterns change depends on the distance between the keypoints and the difference between their values. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
| BlackColor Red | Increases the red value of pixel-type 1. |
| BlackColor Green | Increases the red value of pixel-type 1. |
| BlackColor Blue | Increases the red value of pixel-type 1. |
| BlackColor Alpha | Defines the transparency of pixel-type 1. |
| WhiteColor Red | Increases the red value of pixel-type 2. |
| WhiteColor Green | Increases the green value of pixel-type 2. |
| WhiteColor Blue | Increases the blue value of pixel-type 2. |
| WhiteColor Alpha | Defines the transparency of pixel-type 2. |

Opacity
Used to blend between two tracks. Has to be applied to the top track.
Parameters
| Alpha[%] | Defines the transparency of the image. |
Pixelate
Used to divide the image into larger pixels. For an optimal result the entered Width- and Height-Parameters should match the dimensions of the image.
Parameters
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
| Pixels | Defines the number of pixels on the vertical axis. |

RaymarchClouds
A cloud like pattern is put on top of the image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| time | The time interval during which the clouds move is defined by placing two keypoints on the time-timeline. The speed with which the clouds travel over the screen depends on the distance between the keypoints and the difference between their values. |
| Focus | The clouds consist of multiple different forms on multiple layers. The parameter defines which form/aspect of the cloud is more visible. |
| Threshold | Defines if the background (values close to 0.00) or the foreground (values close to 1.00) is more visible. |
| Foreground Red | Increases the red value of the foreground |
| Foreground Green | Increases the green value of the foreground. |
| Foreground Blue | Increases the blue value of the foreground. |
| Background Red | Increases the red value of the background. |
| Background Green | Increases the green value of the background. |
| Background Blue | Increases the blue value of the background. |

RectMaskSoft
This effect creates a mask from the original image in an arbitrary quadrilateral form. The positions of the corner points can be chosen freely as well as the smoothness of the edges.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Top Left X | Defines the position of the top left corner point on the x-axis. |
| Top Left Y | Defines the position of the top left corner point on the y-axis. |
| Top Right X | Defines the position of the top right corner point on the x-axis. |
| Top Right Y | Defines the position of the top right corner point on the y-axis |
| Bottom Left X | Defines the position of the bottom left corner point on the x-axis. |
| Bottom Left Y | Defines the position of the bottom left corner point on the y-axis. |
| Bottom Right X | Defines the position of the bottom right corner point on the x-axis. |
| Bottom Right Y | Defines the position of the bottom right corner point on the y-axis. |
| Smoothness | Defines the smoothness of the edges. |
| Invert | Defines if the original image is shown inside the region defined by the corner points or outside. |

ReduceColors
Used to limit the color gradation of the image. In a picture with 32 bpp (bits per pixel), there are 8 bits for each color channel (red, green, blue, alpha). That are 256 possible values per color channel, in a 48 bpp image there are 65536 levels per color. ‘ReduceColors’ quantizes the color levels to the specified number. This will lead to artifacts when the number becomes too low.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| RedValues | Defines the color depth of the red channel. |
| GreenValues | Defines the color depth of the green channel. |
| BlueValues | Defines the color depth of the blue channel. |

Reflection
Contracts the image vertically and creates a partially transparent reflection below.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Strength | Defines the opacity of the reflected image. |
| PositionY | Specifies where on the y-axis the reflection should begin. |

Relief
Applies a ‘relief’ style filter to the image. The effect can be increased by adjusting the width and height parameter.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Direction | Since the image is separated into two layers which are then slided into each other, this parameter defines the slide direction |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |

RotateCenter
Rotates the image around its center. ‘Angle’ can be set to a constant value or changed over time. If the effect is applied over time the ‘Speed’ parameter can be used to speed up or slow down the rotation.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Angle | Defines the orientation of the image. |
| Speed | Defines the speed with which the image rotates if ‘Angle’ is set to a dynamic value. |

Rotation
Rotates the image around the coordinate origin (bottom left corner). ‘Angle’ can be set to a constant value or changed over time. If the effect is applied over time the ‘Speed’ parameter can be used to speed up or slow down the rotation.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Angle | Defines the orientation of the image. |
| Speed | Defines the speed with which the image rotates if ‘Angle’ is set to a dynamic value. |

Sepia
Applies sepia toning to the image. To get the negative image ‘Mix[%]’ has to be set to 100%.
Parameters
| Mix[%] | Defines the visibility of the effect. |

Sharpening
Applies an unsharp masking filter onto the image which can make blurry images a bit sharper. For an optimal result the ‘Width’ and ‘Height’ parameters should match the dimensions of the image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Width[px] | Defines the image width for the internal calculation. |
| Height[px] | Defines the image height for the internal calculation. |
| Strength | Defines how strongly the filter is applied. |
Shockwave
This effect creates a shockwave like distortion on the image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Time | The time interval during which the shockwave travels is defined by placing two keypoints on the Time-timeline. The speed of the shockwave depends on the distance between the keypoints and the difference between their values. If at 00:00:00 the value is set to 0.00 and at 00:10:00 the value is set to 2.00, two shockwaves will travel from the center of the screen to the edges in 10s |
| TimeMultiplier | Used to increase the speed and number of shockwaves during each time interval. |
.
Solarize
This effect will invert all the color channels, whose values are above the threshold. If the ‘Below’ option is activated the color channels below the threshold will be inverted.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Threshold | Lower bound for the scope of the effect. |
| Below | If activated color channels below the threshold will be inverted. |

SolidColor
Fills the image with the chosen colors. Setting ‘Mix[%]’ to a value below 1.00 will change the overall color tone of the image, which leads to a similar result as ‘MultiplyColor’. It is also possible to modify only the alpha channel of the image.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Red | Adds solid red to the whole image. |
| Green | Adds solid green to the whole image. |
| Blue | Adds solid blue to the whole image. |
| Alpha | Defines the transparency of the image. |

Spill
This effect should be used after ‘ChromaKey’. It will change saturation and lightness of the pixels in the specified hue and lightness range. If there are any pixels left from keying a greenscreen with ‘ChromaKey’ they can be made less visible by this effect.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Red | Defines the red value of the color that should be adjusted. |
| Green | Defines the green value of the color that should be adjusted. |
| Blue | Defines the blue value of the color that should be adjusted. |
| Lightness | Changes the lightness of all pixels with the chosen color. |
| Saturation | Changes the saturation of all pixels with the chosen color |
| HueTolerance | Defines how much a color can differ from the set RGB-values and still be recognized as the desired color. |
| LightnessTolerance | Defines how much the lightness of a color can differ from the desired color |
SplitColors
The red and blue values of a pixel will be mixed with the values of neighboring pixels.
Parameters
| Strength | Defines the size of the neighborhood that is considered. |
| Angle[deg] | Defines in which direction the image is split up. |
| Mix[%] | Defines the visibility of the effect. |

Swirl
This effect twists a point in the image, which also turns pixels in a defined neighborhood. It will result in a spiral-like pattern. An oscillating ‘Swirl’ can be achieved by setting the ‘Time’ parameter.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| PositionX | Defines the x-coordinate for the center of the effect (point of application). |
| PositionY | Defines the y-coordinate for the center of the effect. |
| Radius | Defines the neighborhood of the point of application affected by the effect. |
| Twist | Defines how strongly the point of application is twisted. A positive value will turn the region clockwise, a negative value counterclockwise. |
| Time | The time interval during which the ‘Swirl’ oscillates is defined by placing two keypoints on the Time-timeline. The speed of the oscillation depends on the distance between the keypoints and the difference between their values. |

Tiling
This effect shows the image multiple times on the screen in a tiled pattern. The scale of the image is decreased, and the now empty regions of the screen are filled with copies of the image in the same dimensions. Similar to zooming out. The effect uses the bottom left corner as center, if another center is needed it is advised to use ‘Zoom’.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Factor | Defines the scale of one tile and thereby the number of tiles on the screen. |

TriGradient
Creates a color gradient between three colors over the image. The transitions between the colors (edges) can be further specified.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Position1[%] | Defines the position of the left edge. |
| Position2[%] | Defines the position of the right edge. |
| Width[%] | Defines the size of the edges and thereby the smoothness of the transitions between the colors. |
| Strength[%] | Defines the opacity of the colors. |
| Angle | Defines the orientation of the edges. |
| Color 1 Red | Increases the red value on the left side of the image. |
| Color 1 Green | Increases the green value on the left side of the image. |
| Color 1 Blue | Increases the blue value on the left side of the image. |
| Color 1 Alpha | Modifies the transparency on the left side of the image. |
| Color 2 Red | Increases the red value in the section between the two edges. |
| Color 2 Green | Increases the green value in the section between the two edges. |
| Color 2 Blue | Increases the blue value in the section between the two edges. |
| Color 2 Alpha | Modifies the transparency of the image in-between the two edges. |
| Color 3 Red | Increases the red value on the right side of the image. |
| Color 3 Green | Increases the green value on the right side of the image. |
| Color 3 Blue | Increases the blue value on the right side of the image. |
| Color 3 Alpha | Modifies the transparency on the right side of the image. |

TriNoise
A layer of black triangular shapes is put on top of the image. If the ‘time’ parameter is used the triangles will move over the screen and are faded in and out following a fixed pattern creating noise.
Parameters
| time | The time interval during which the triangles are faded in and out is defined by placing two keypoints on the time-timeline. The speed of the animation depends on the distance between the keypoints and the difference between their values. |
| amount | Defines the number of triangles that are laid over the image and thereby also their size. |
| Mix[%] | The lower the value, the less transparent are the triangles. Increases the visibility of the triangles from the screen borders to the center. |

Vignette
Classic vignette effect. Darkens the image from the screen borders to the center.
Parameters
| Mix[%] | Defines the visibility of the effect. |
| Width[%] | Defines how far from the screen borders the darkened area reaches. |

Zoom
Can be used to zoom in and out of content. Zooming out works similar to ‘Tiling’, with the difference that ‘Tiling’ uses the bottom left corner as the effects center point, whereby here the center can be chosen freely.
Parameters
| Mix[%] |
Defines the visibility of the effect. |
| xPosition |
Defines the x-coordinate of the effects center point. |
| yPosition |
Defines the y-coordinate of the effects center point. |
| Scale[%] |
Defines the zooming factor. Values >1.00 will zoom in, values <1.00 will zoom out. |

 Contact Us
Contact Us





