ToDo needs work!
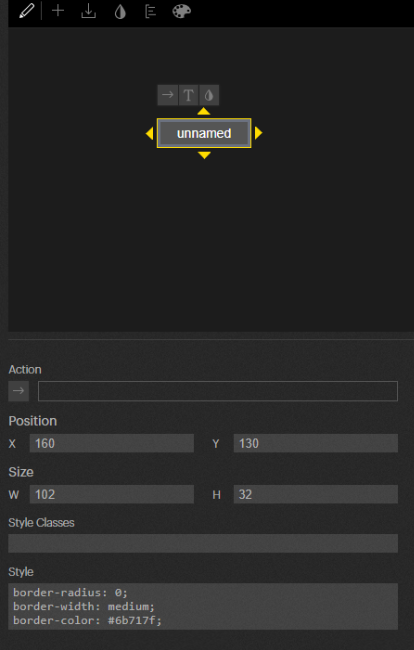
Custom Code can be inserted into the Style editor of the UI inspector

If you included your own CSS style sheet you can reference by calling a style class in the Style Classes field.
Add your custom CSS sheet by adding the file to the html_root folder:
- Right click on your module
- click "store in own aux directory"
- click "show aux directory in explorer"
- opens up the explorer
- open html_root folder
- place custom CSS script into html_root
Now add the CSS sheet to your module:
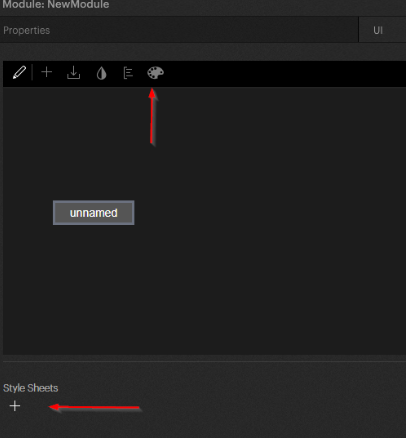
- press the little palette icon
- the UI inspector will dissappear and Style sheets and + appear
- click the plus and all style sheets in local_root should appear
- choose your style sheet

 Contact Us
Contact Us


