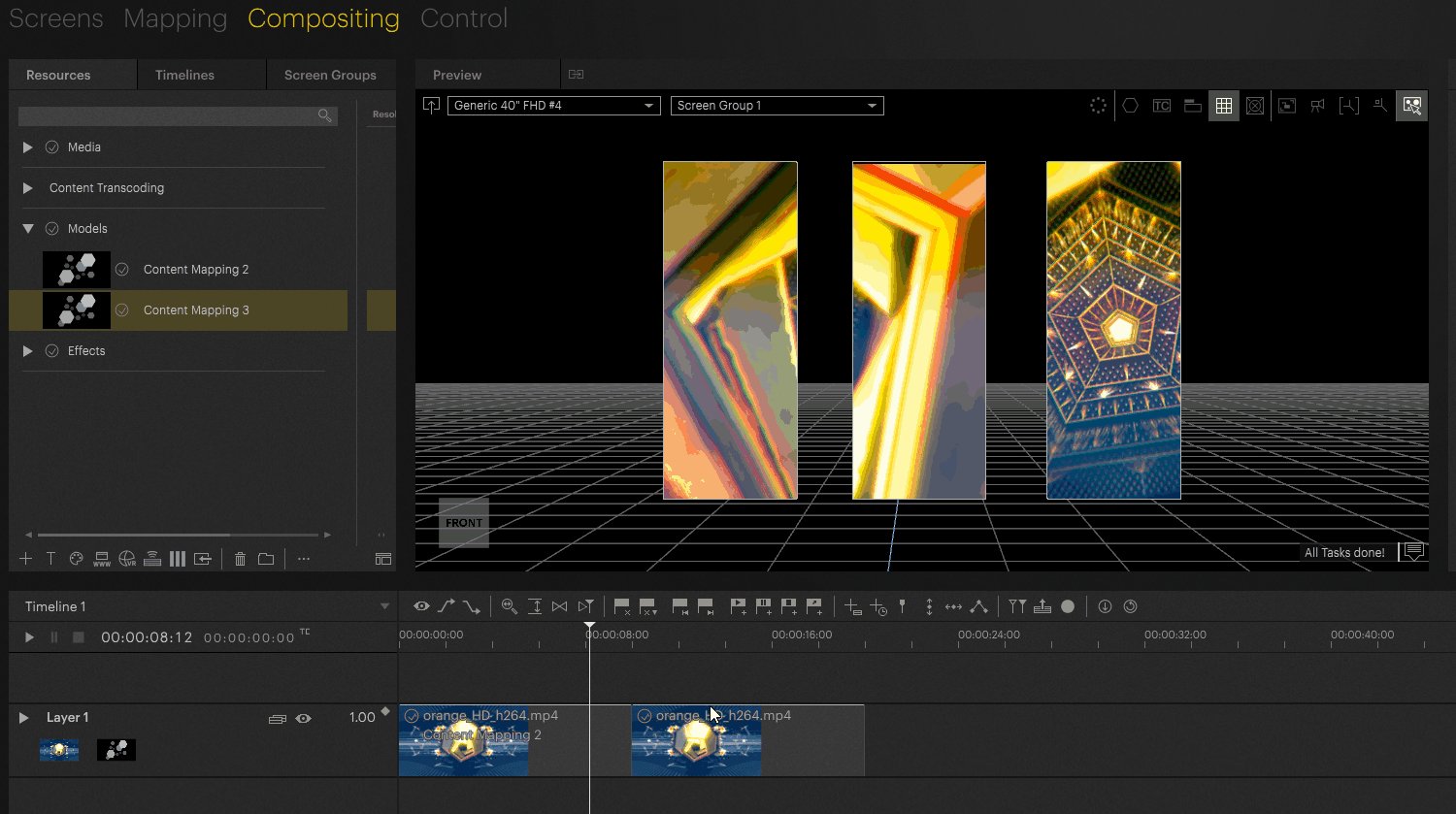
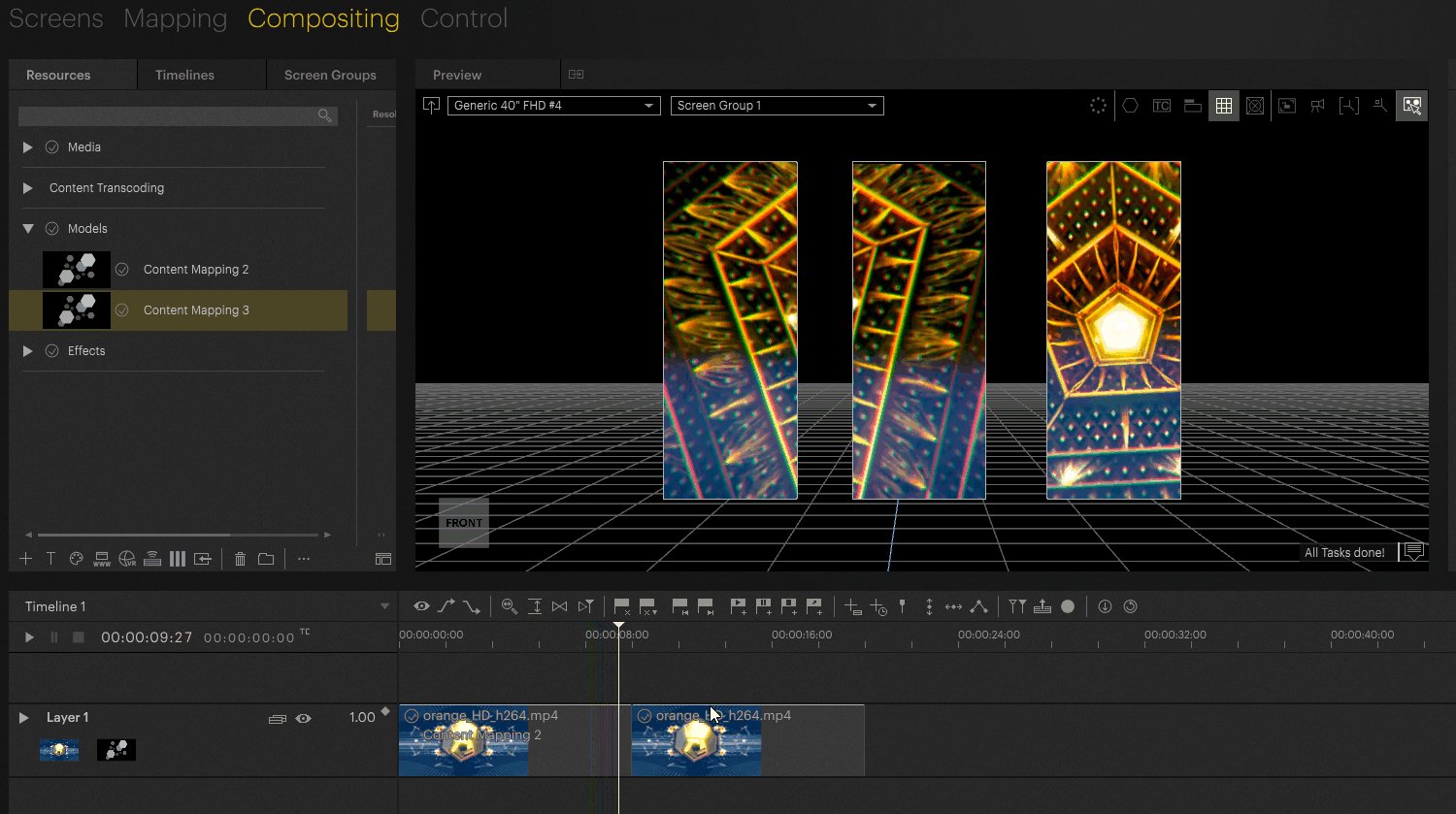
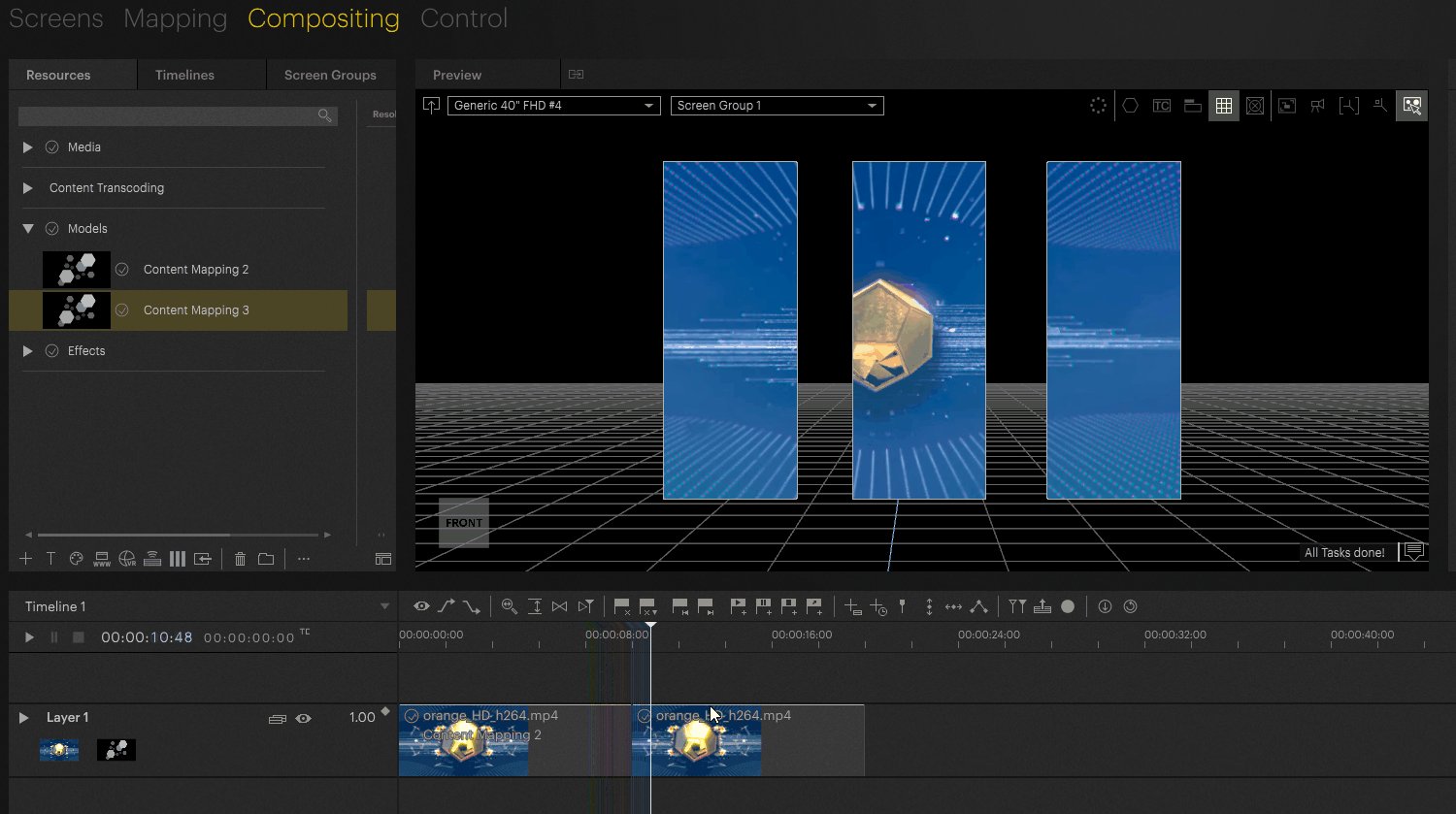
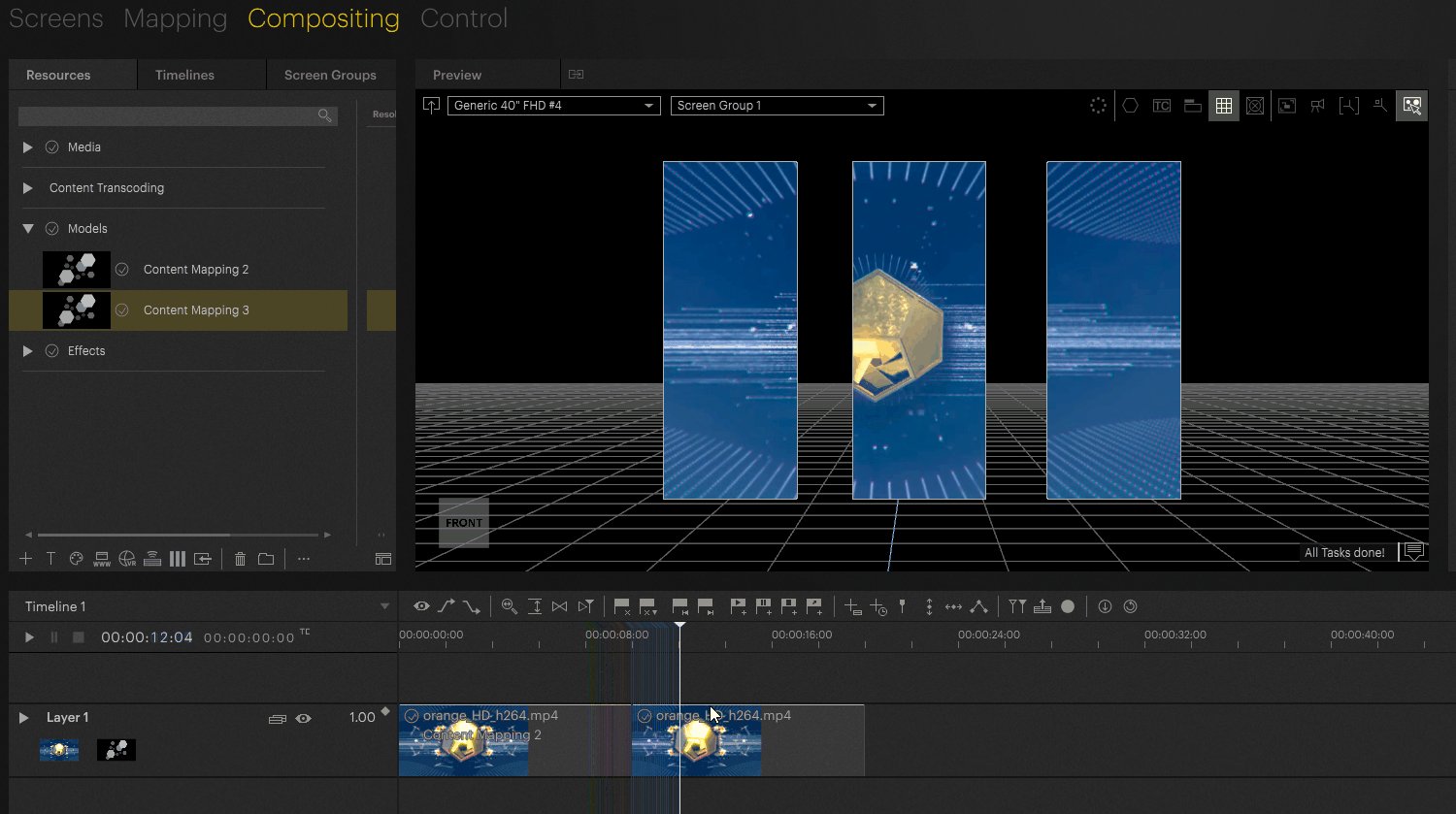
Quick overview
This overview shows the basics of how to use the feature.

The mapping can also be applied to the container itself.
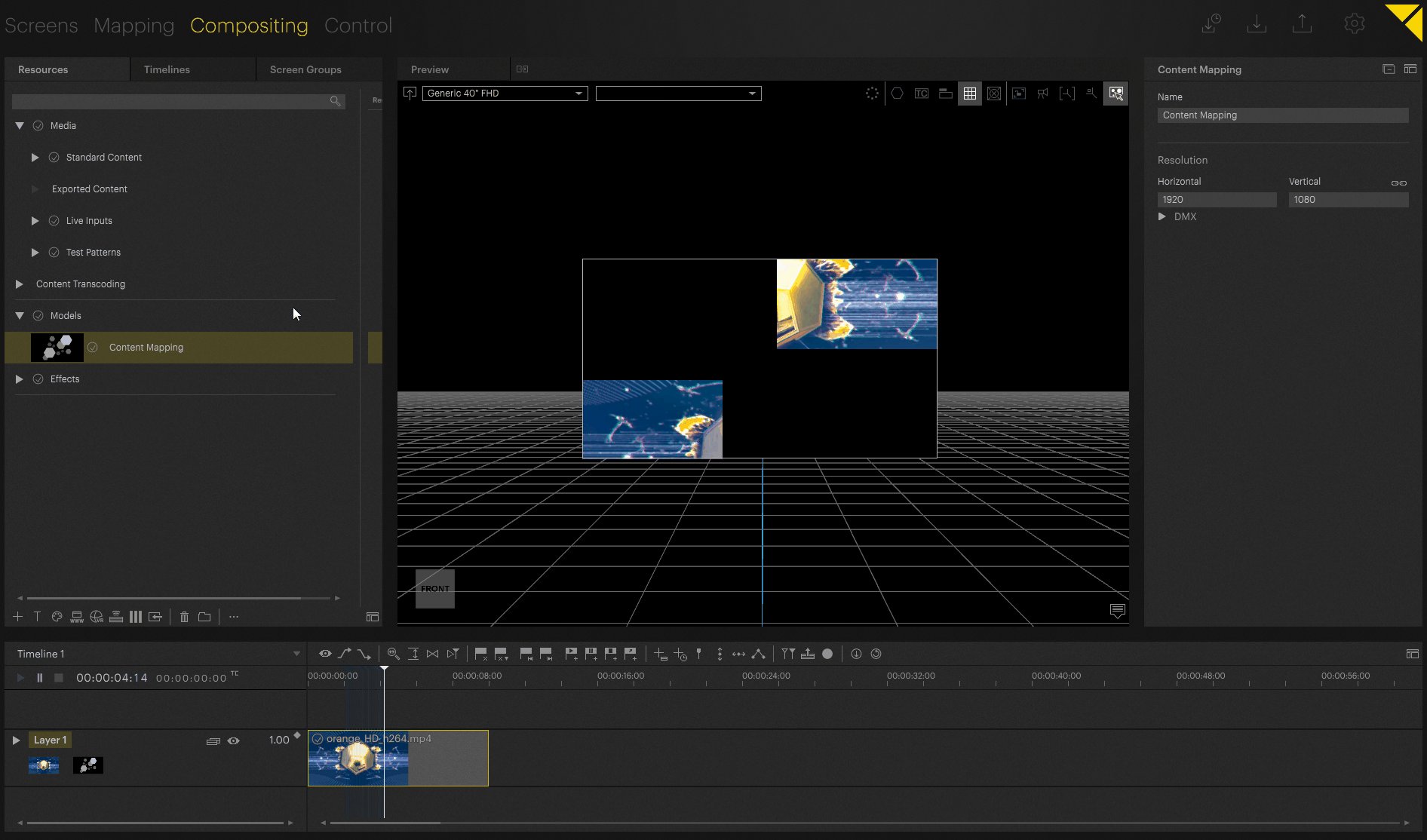
Create a content mapping
Content mappings are treated like resources that are applied to the layer, so the same mapping can be used on multiple layers.
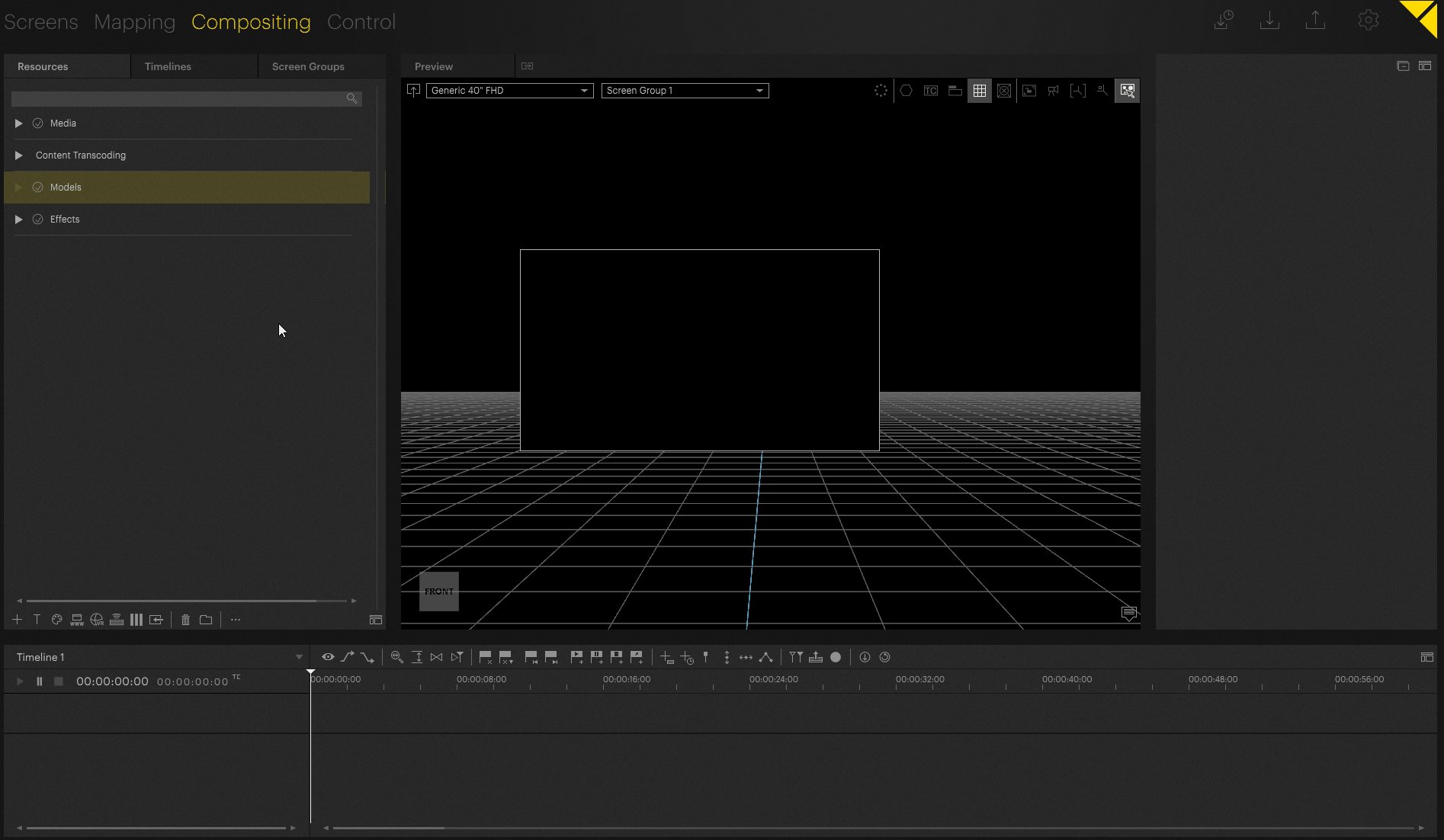
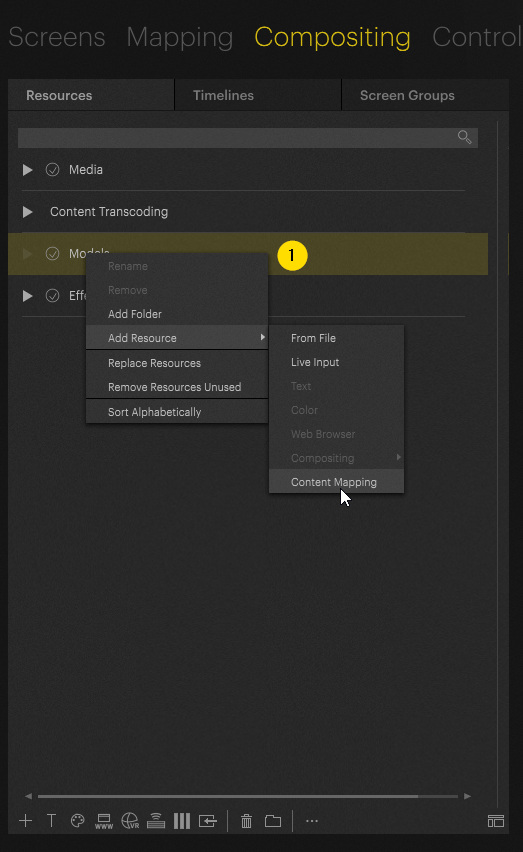
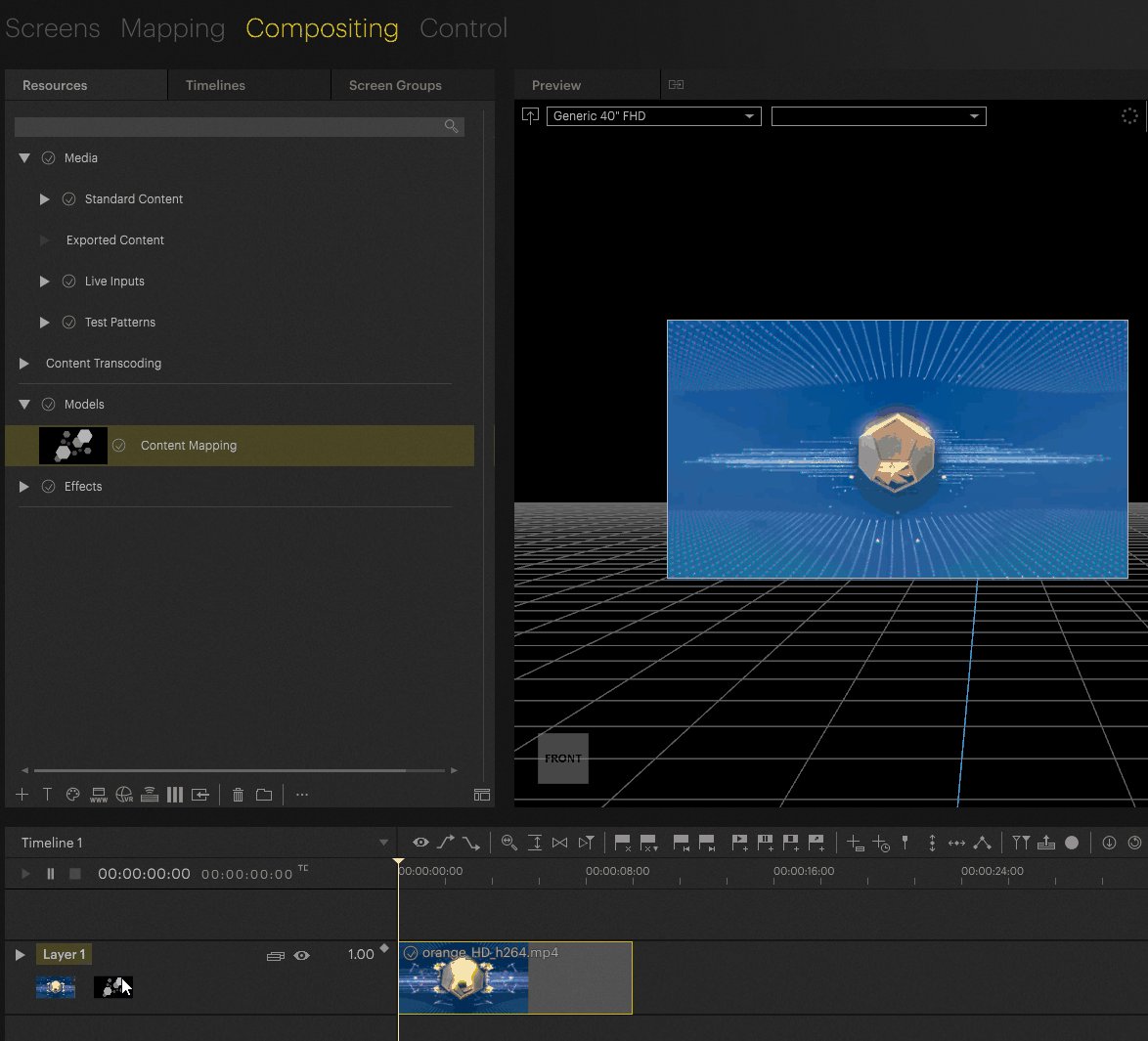
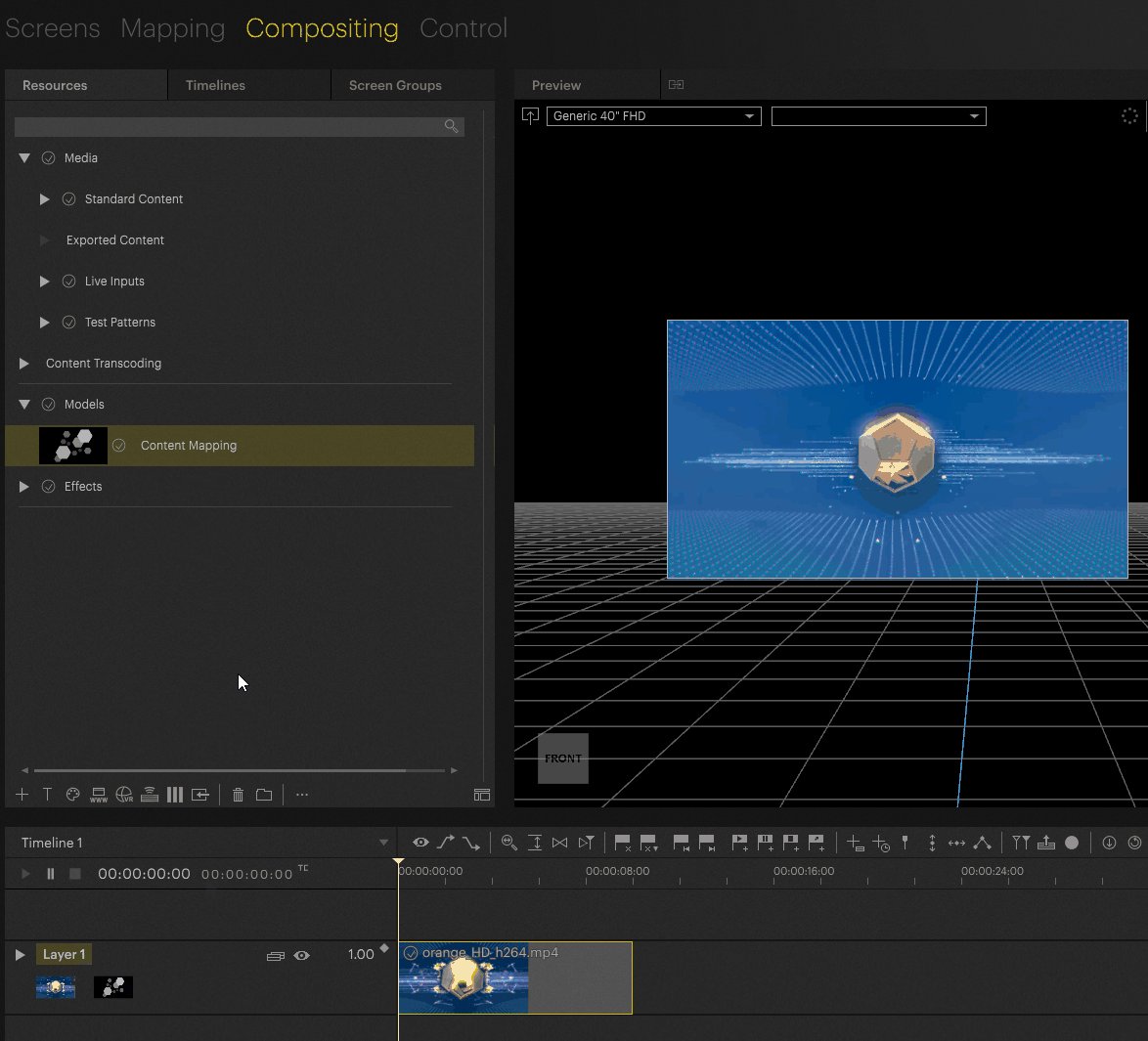
Right-click on the “Models” folder in your Resources Tab in the Compositing area, navigate to “Add Resource” → “Content Mapping”

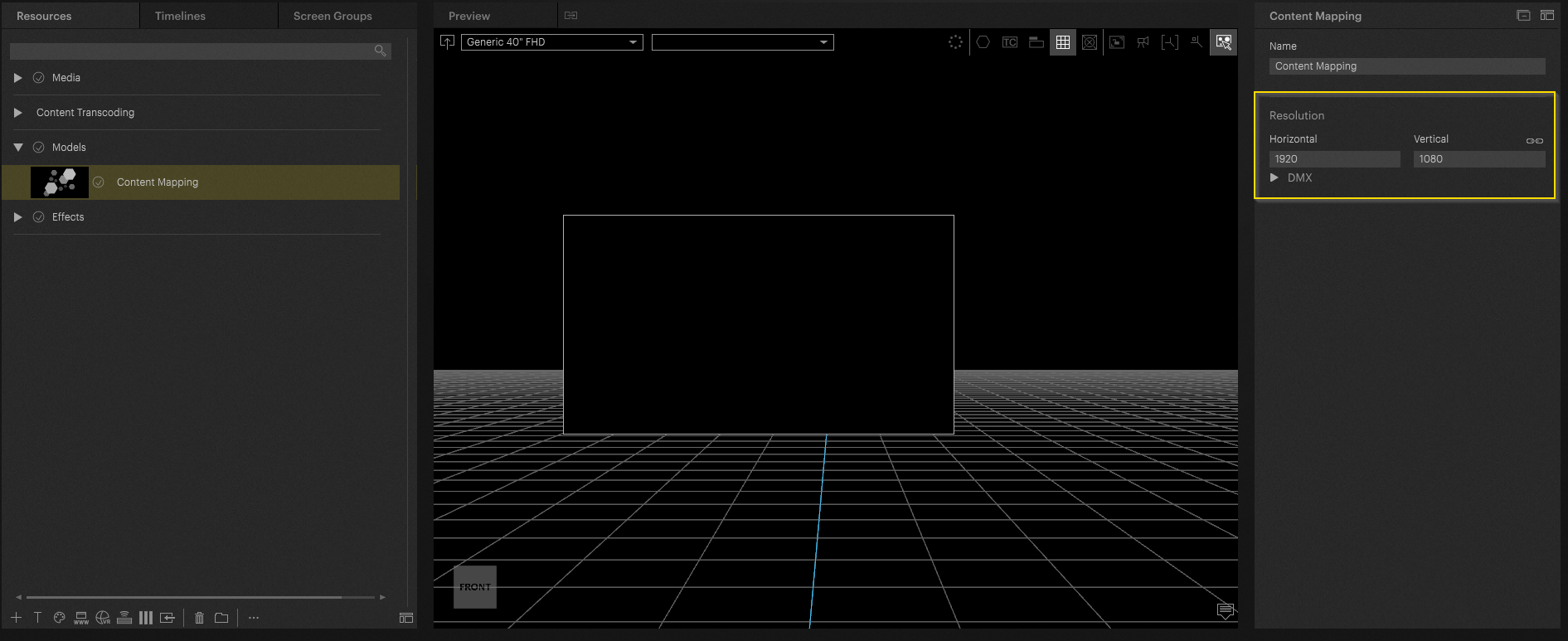
The resolution of the content can now be set in the inspector; this is used as a reference for aspect ratios. This can also be used for pre-production. If the content has not yet been delivered and should already be applied to the timeline in the correct size.

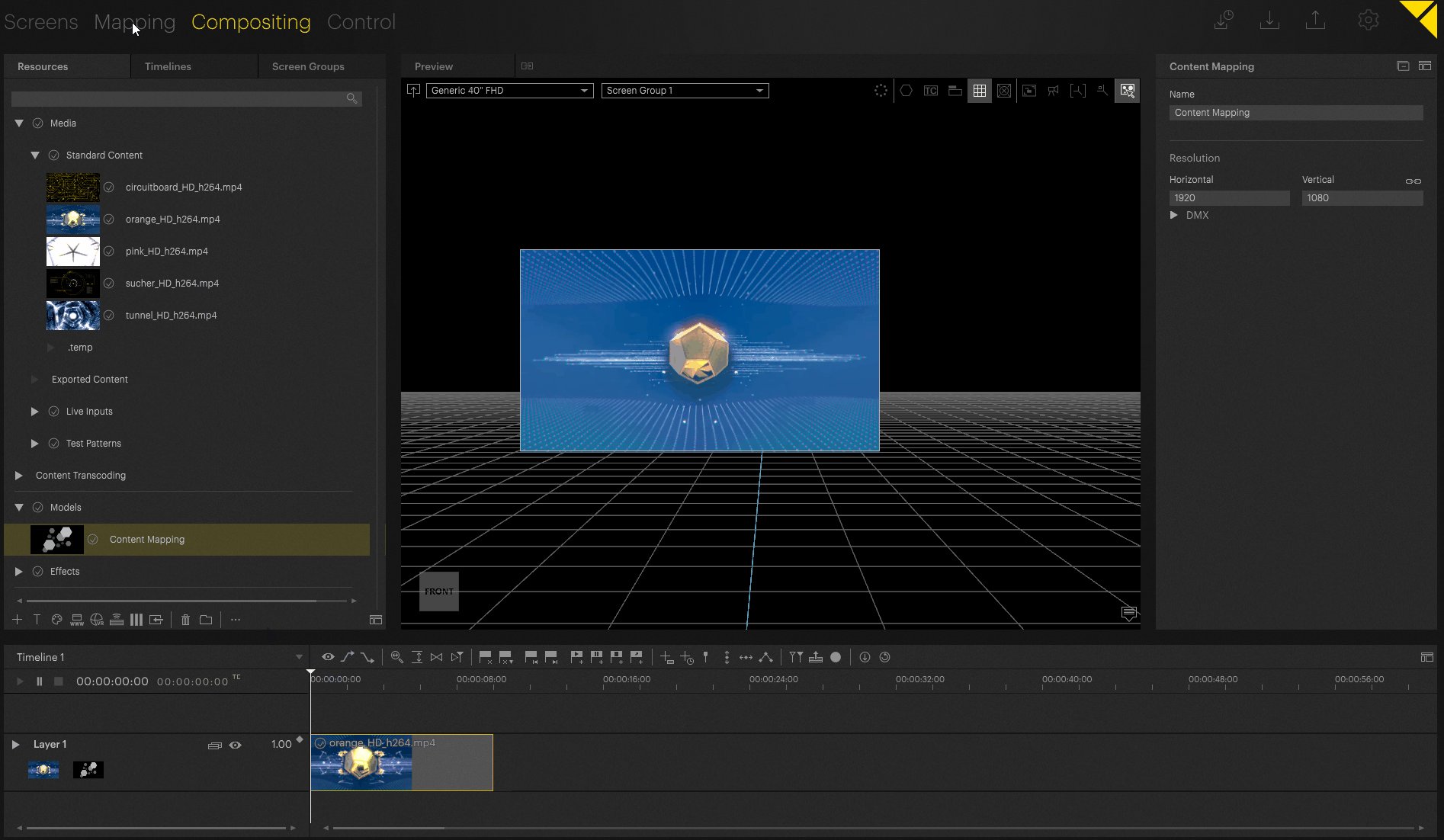
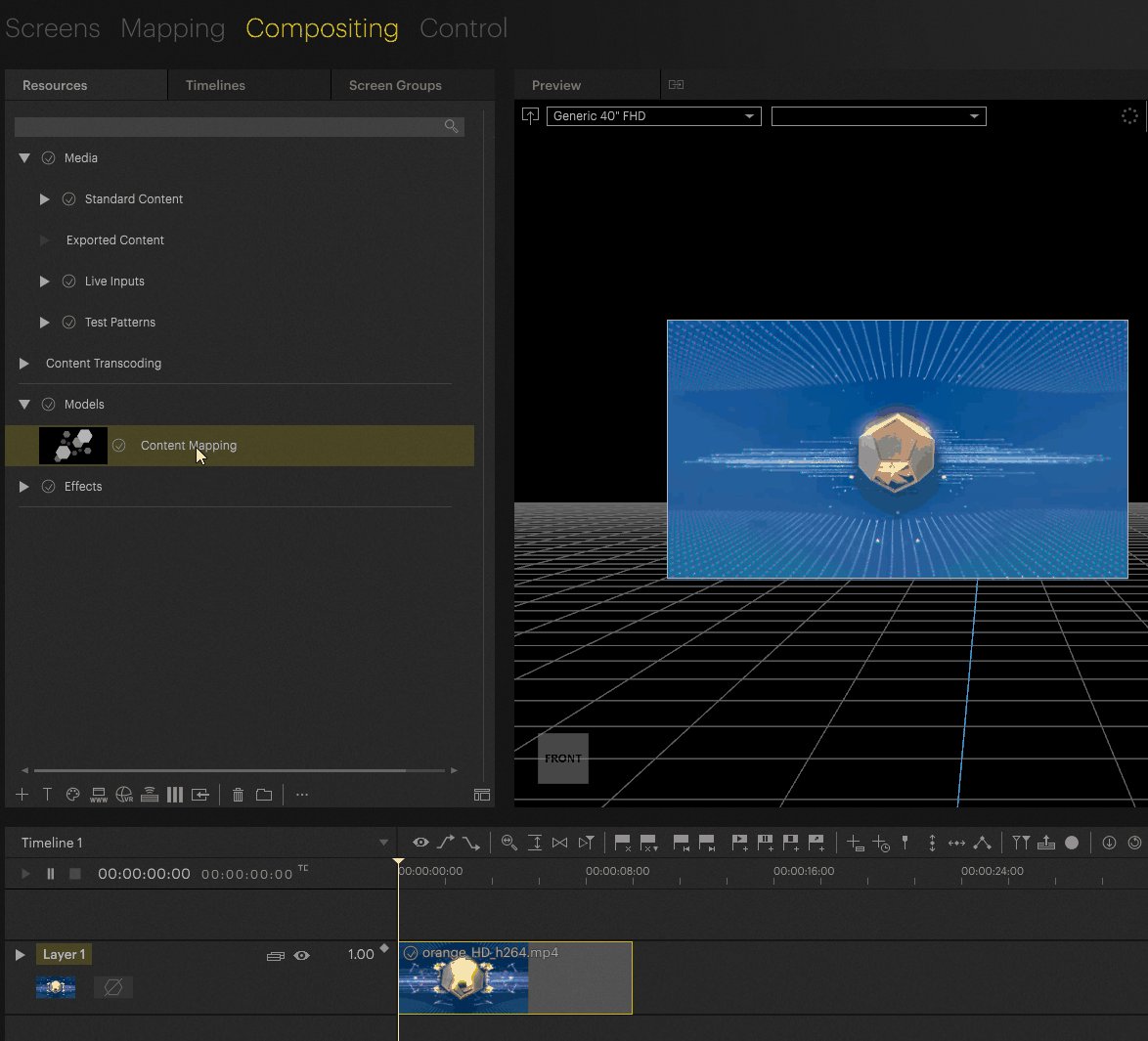
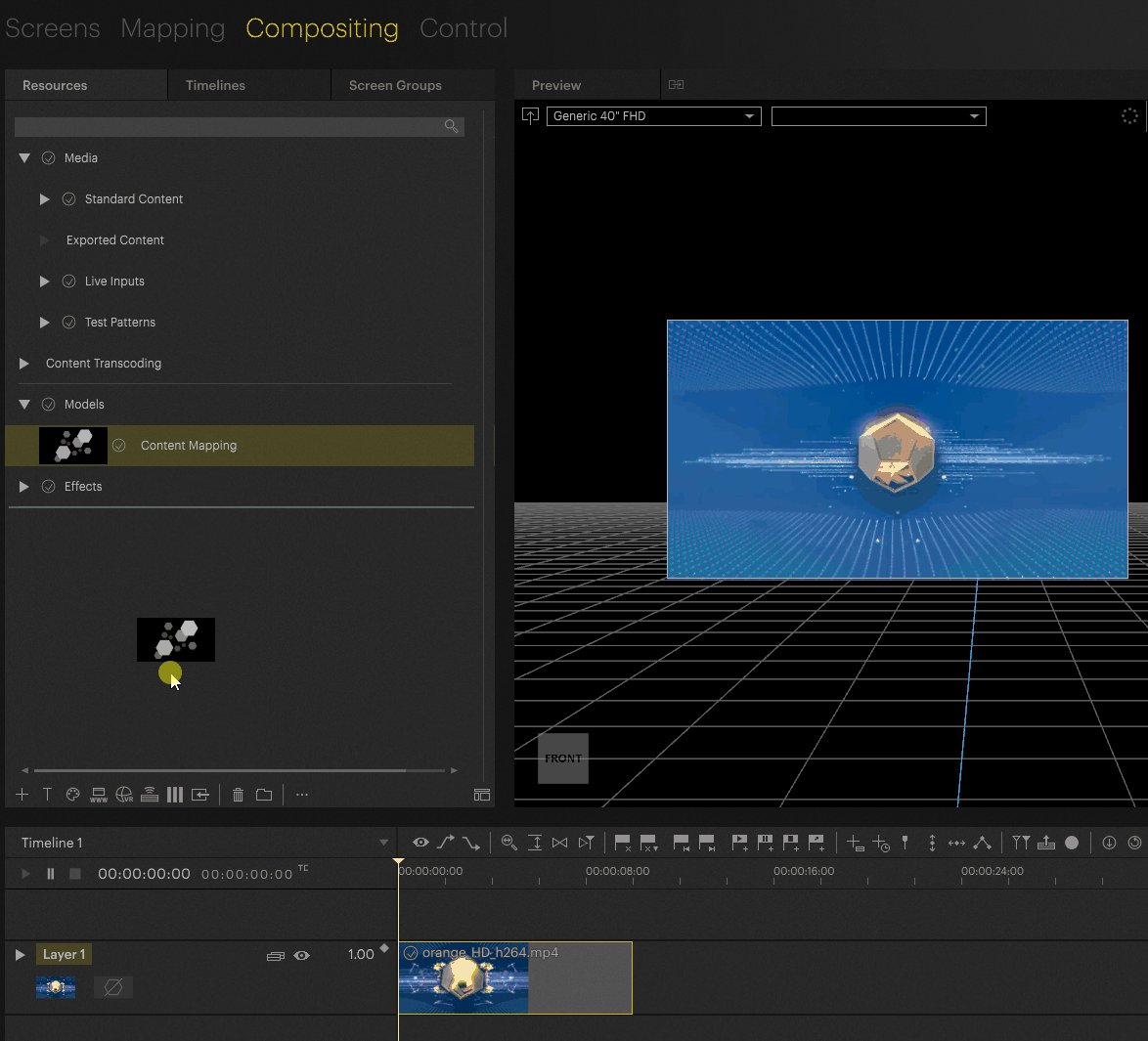
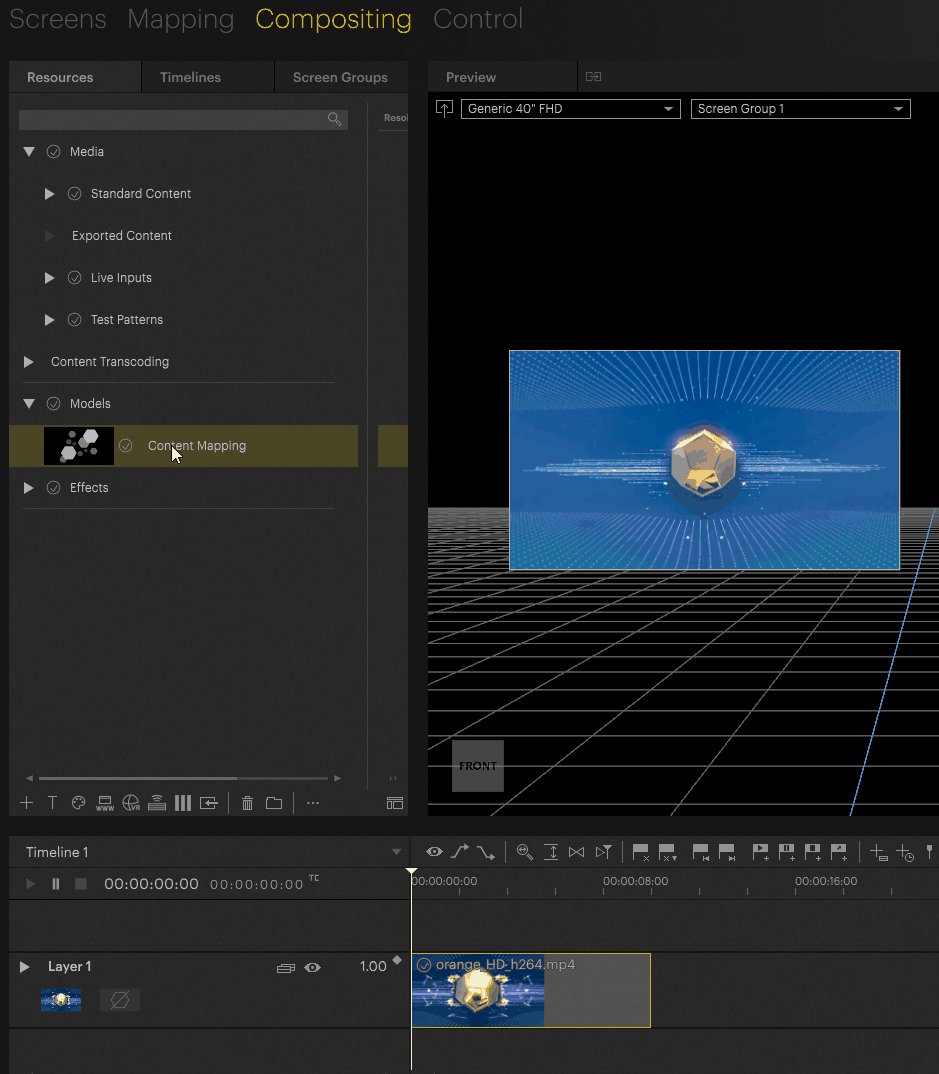
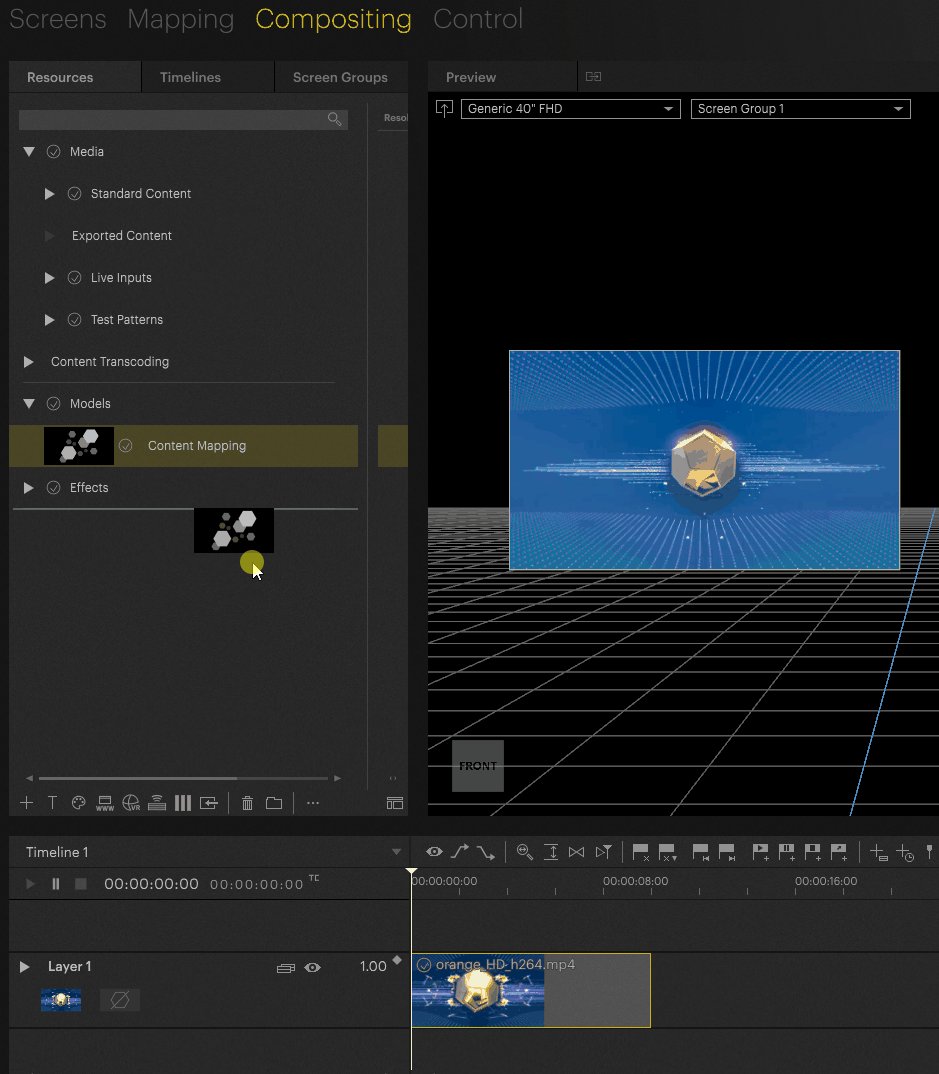
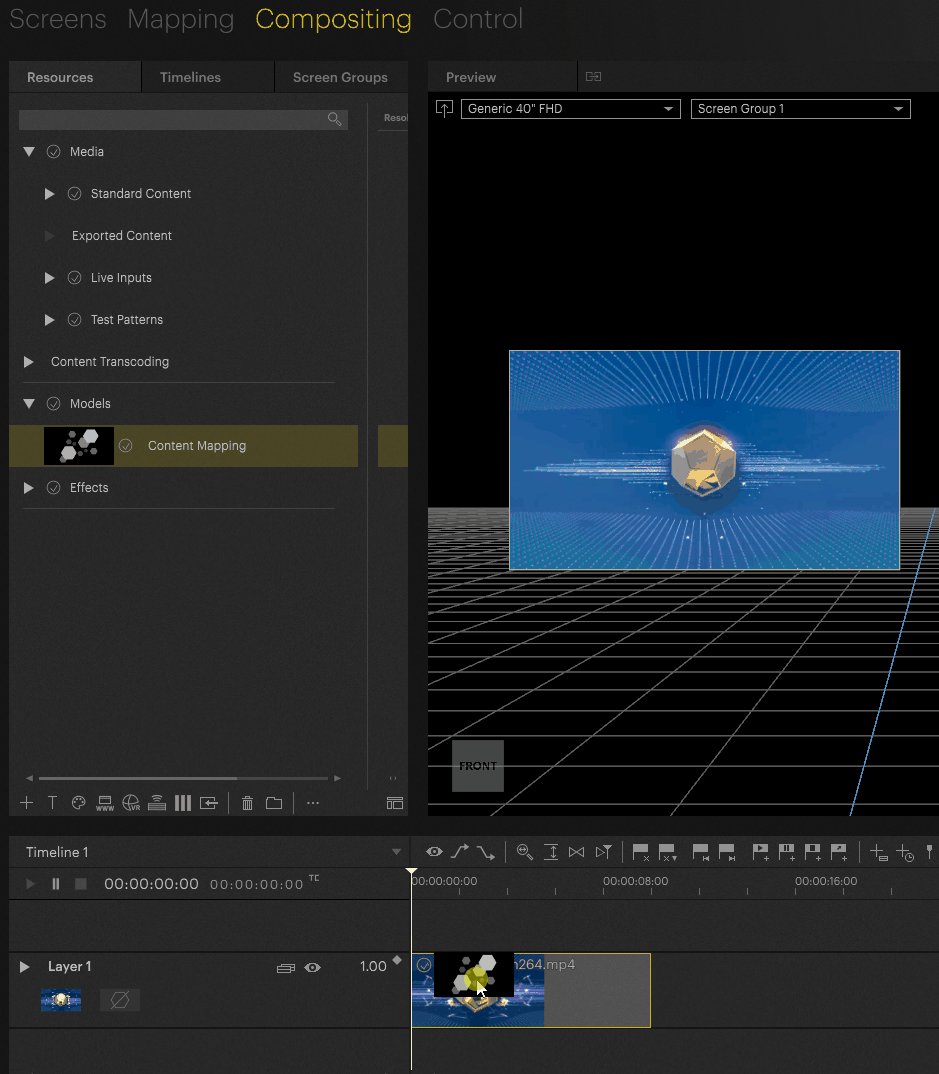
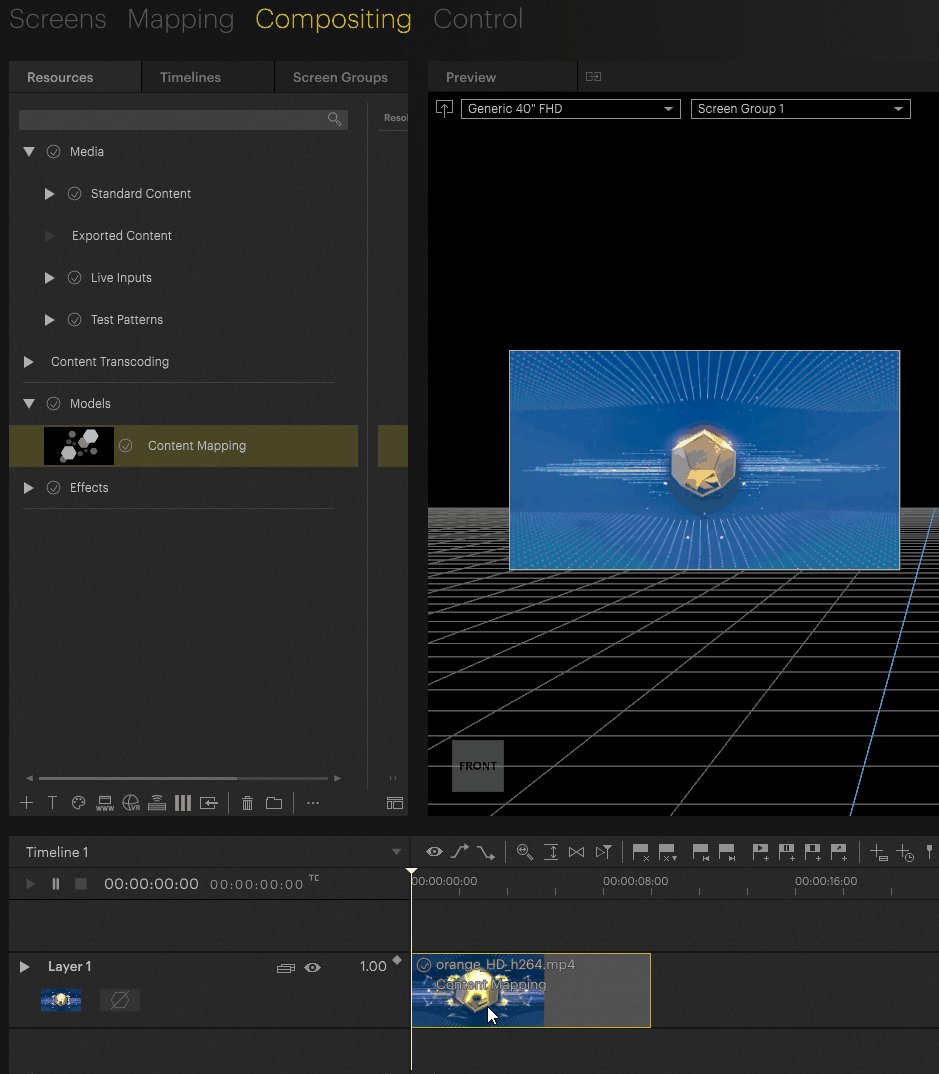
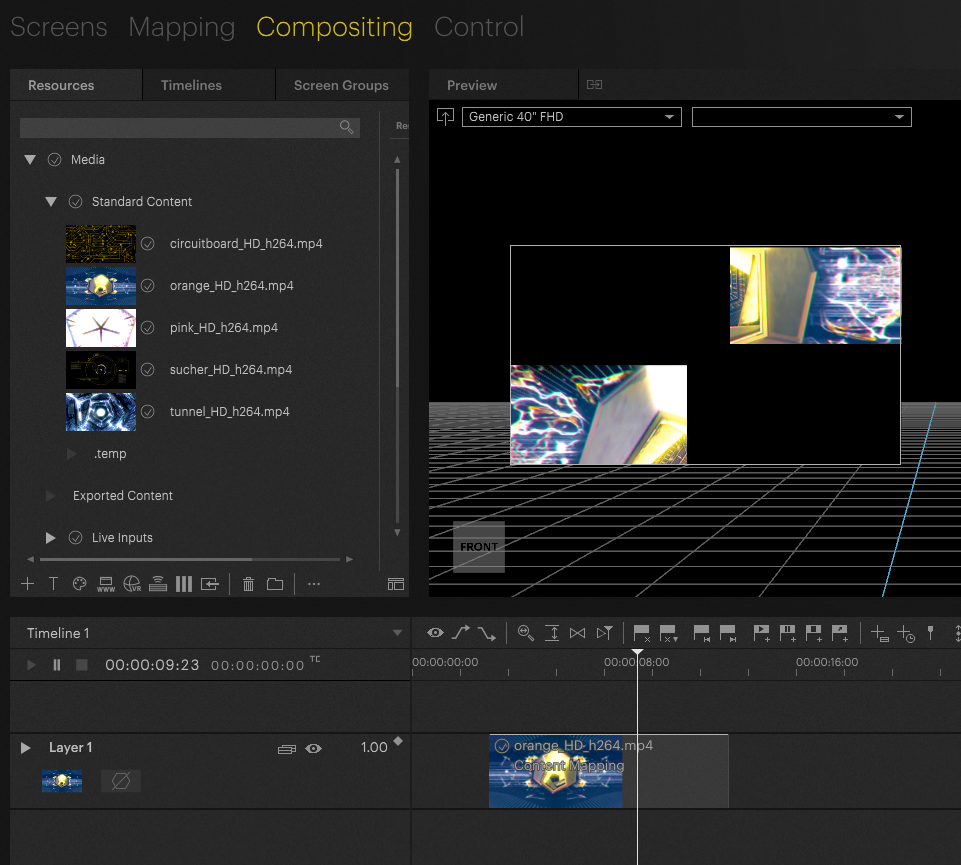
The content mapping can be applied to the layer using drag and drop.

It can be also assigned to the content container itself.

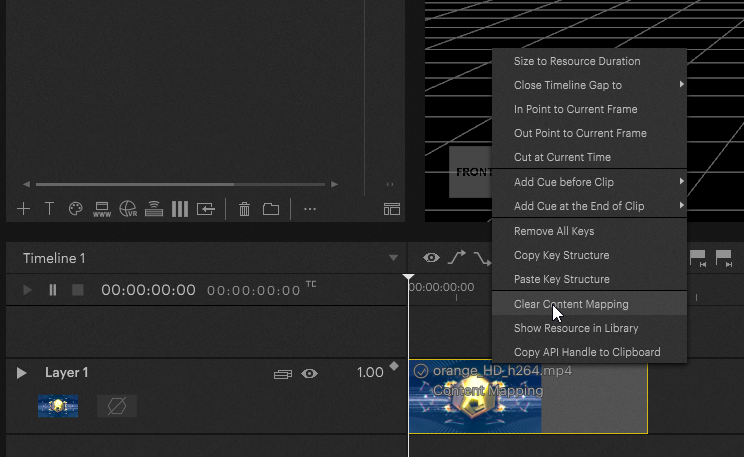
Mappings can be deleted with right click in the Content Container and select “Clear Content Mapping”

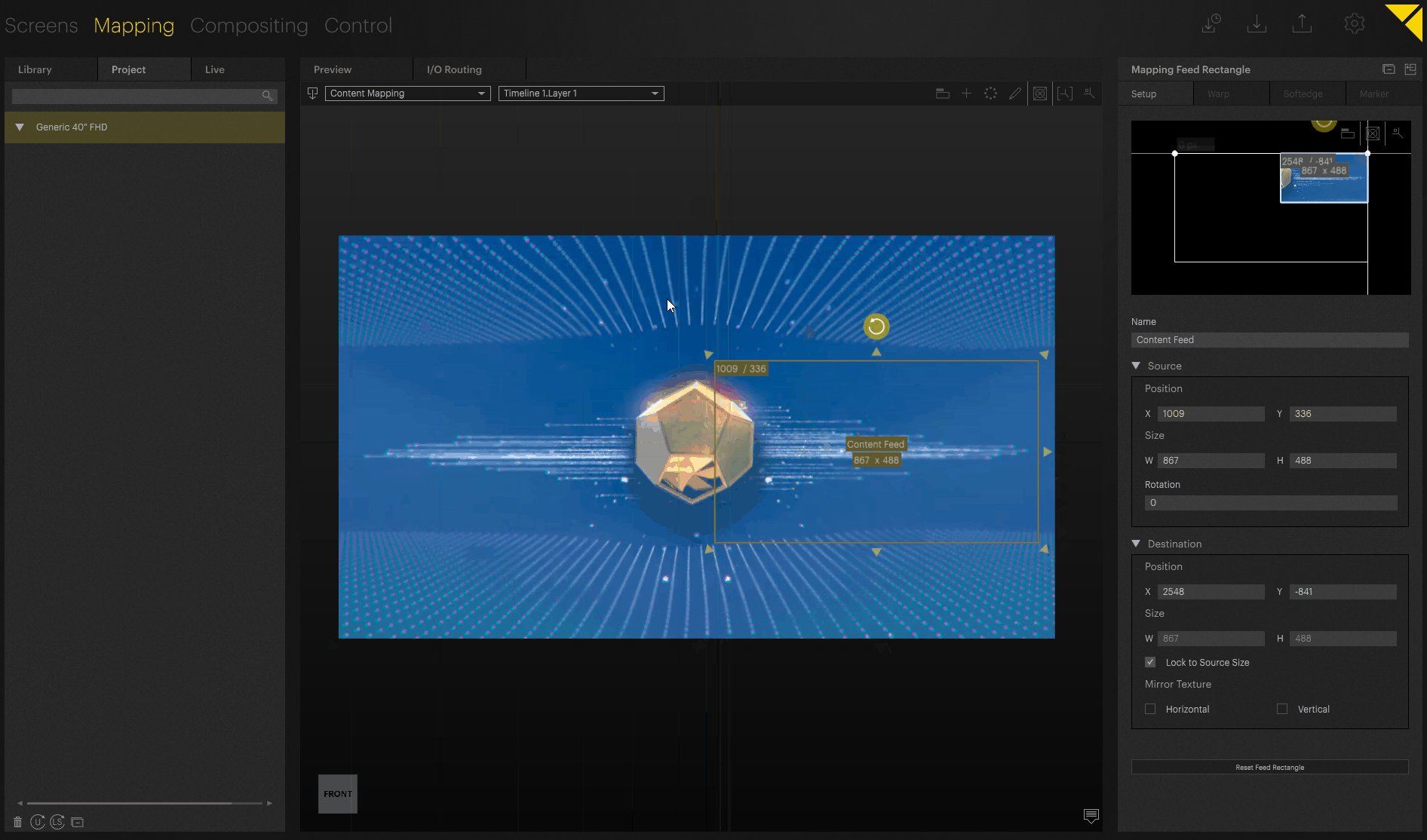
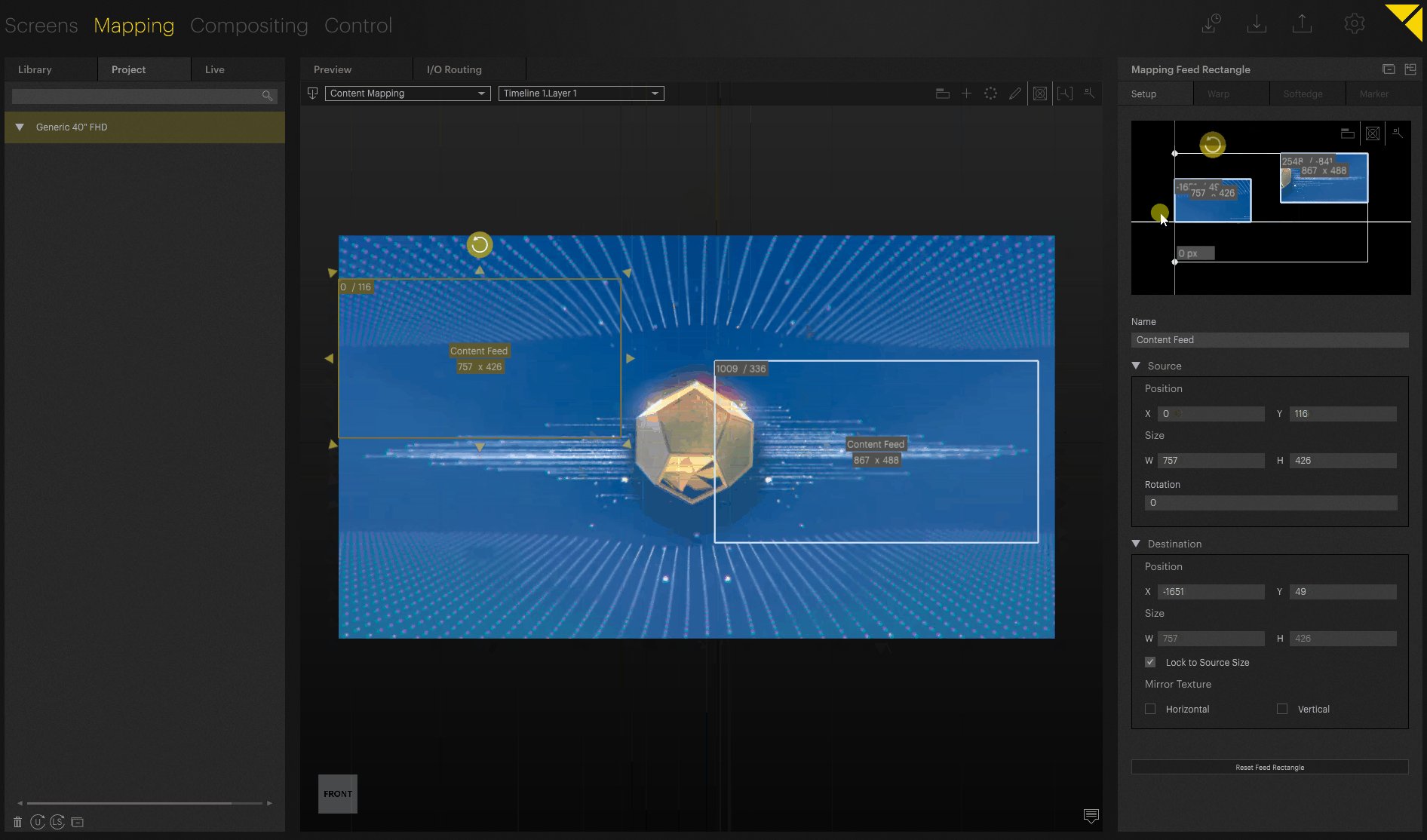
Configure your mapping
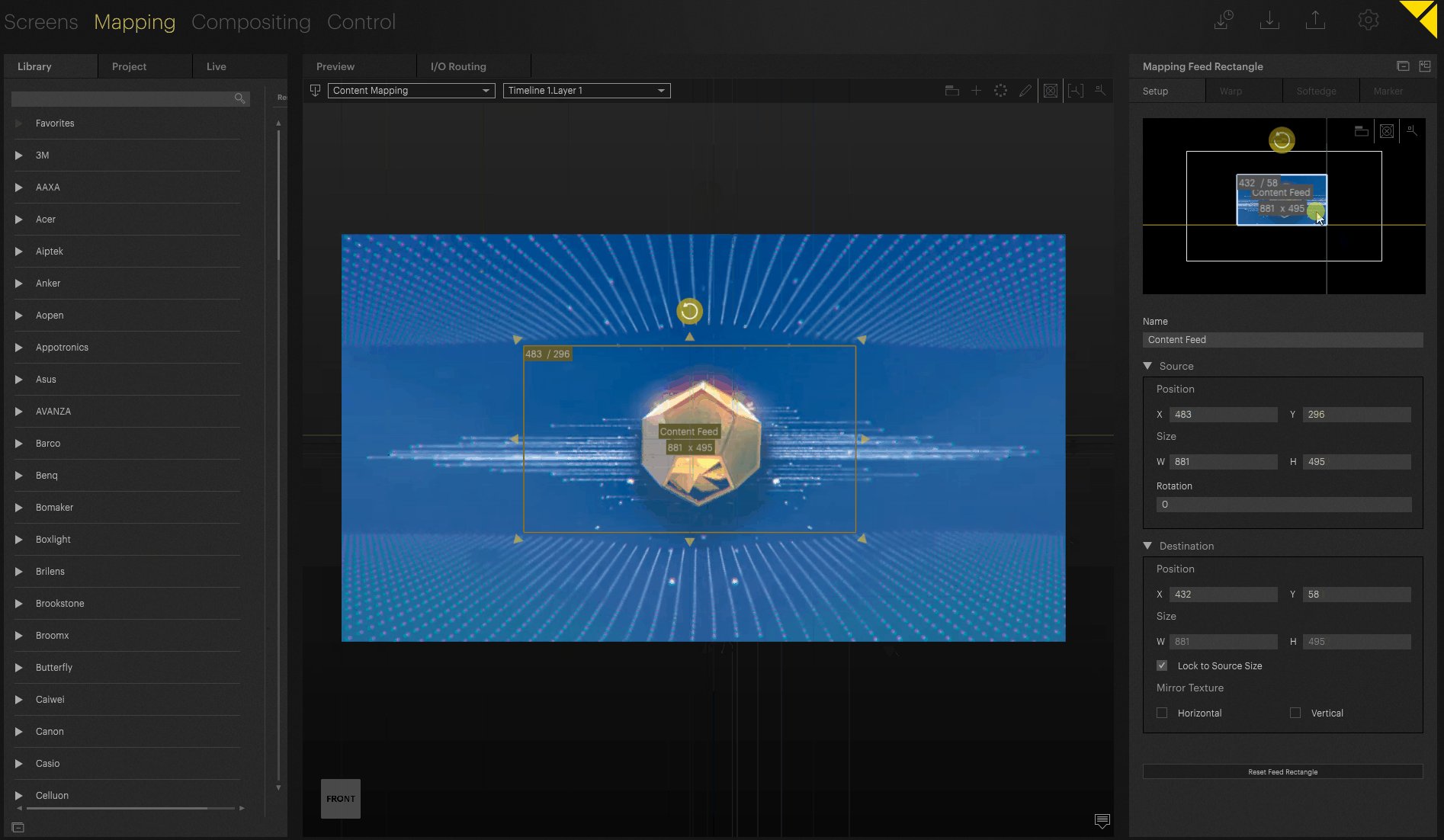
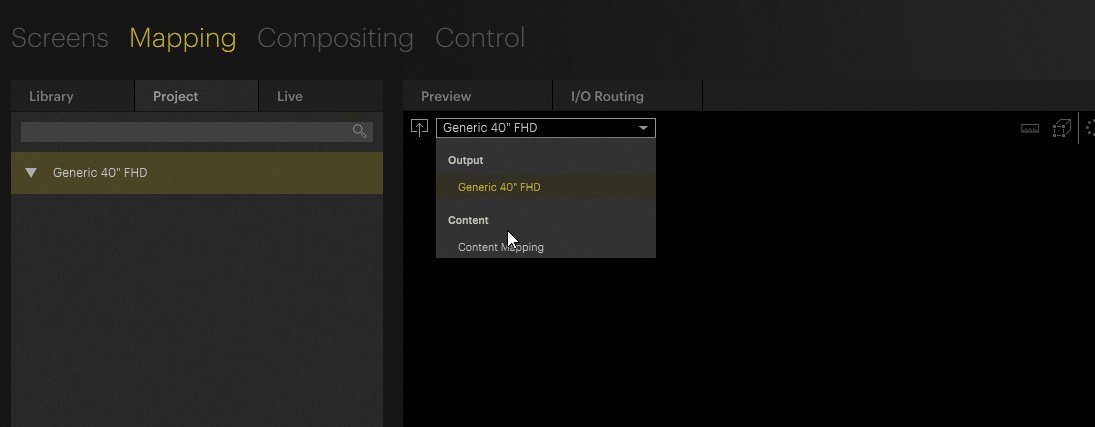
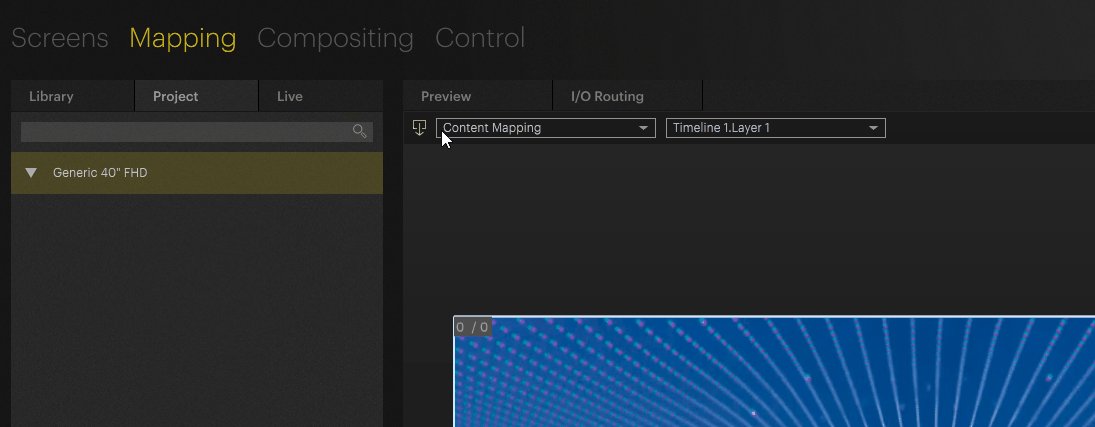
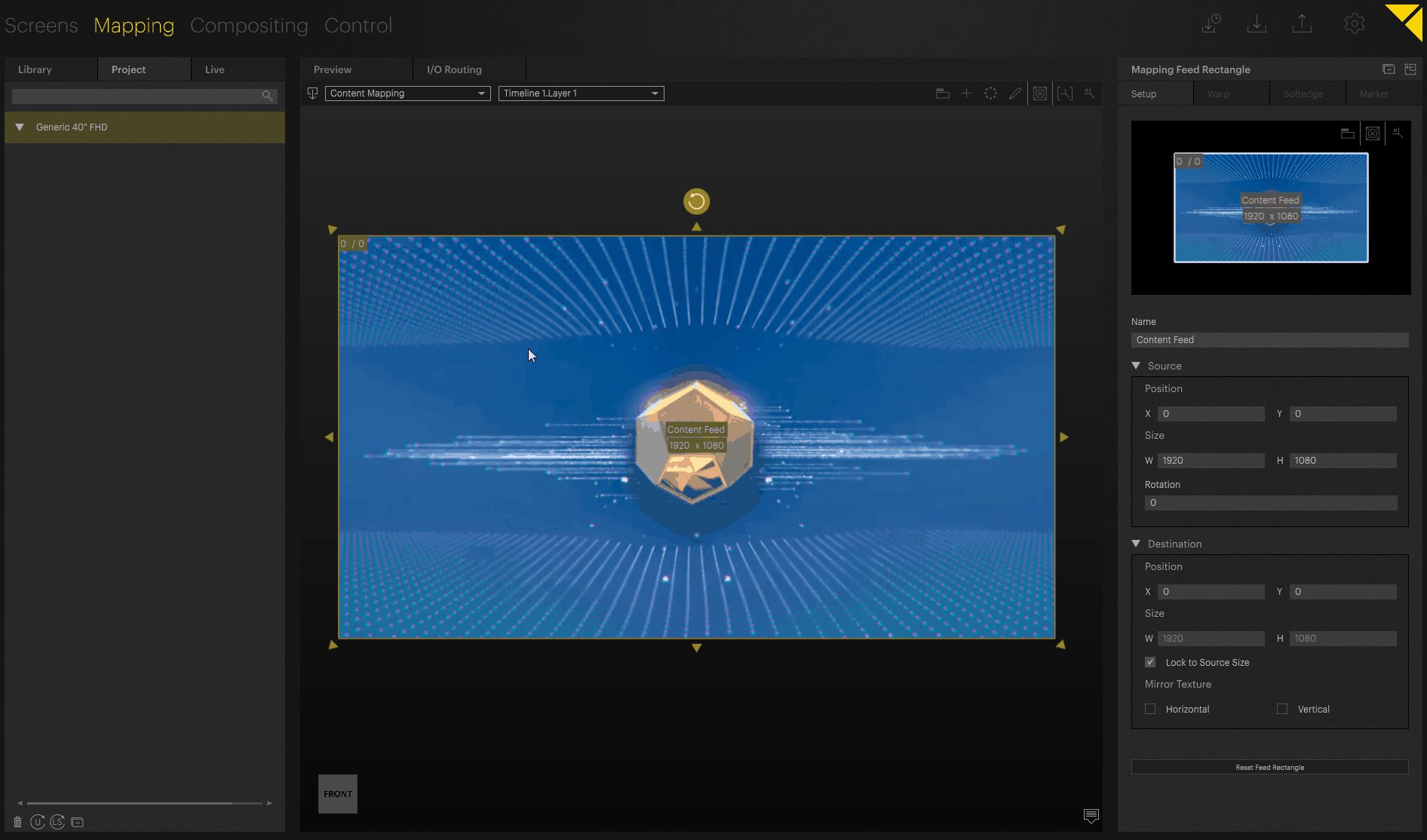
Content mapping works similarly to LED mapping. We navigate to the mapping tab and go to the inner compositing of our mapping.

The content feed area can now be determined here and assigned in the layer mapping
Mappings can be added with the "+" icon

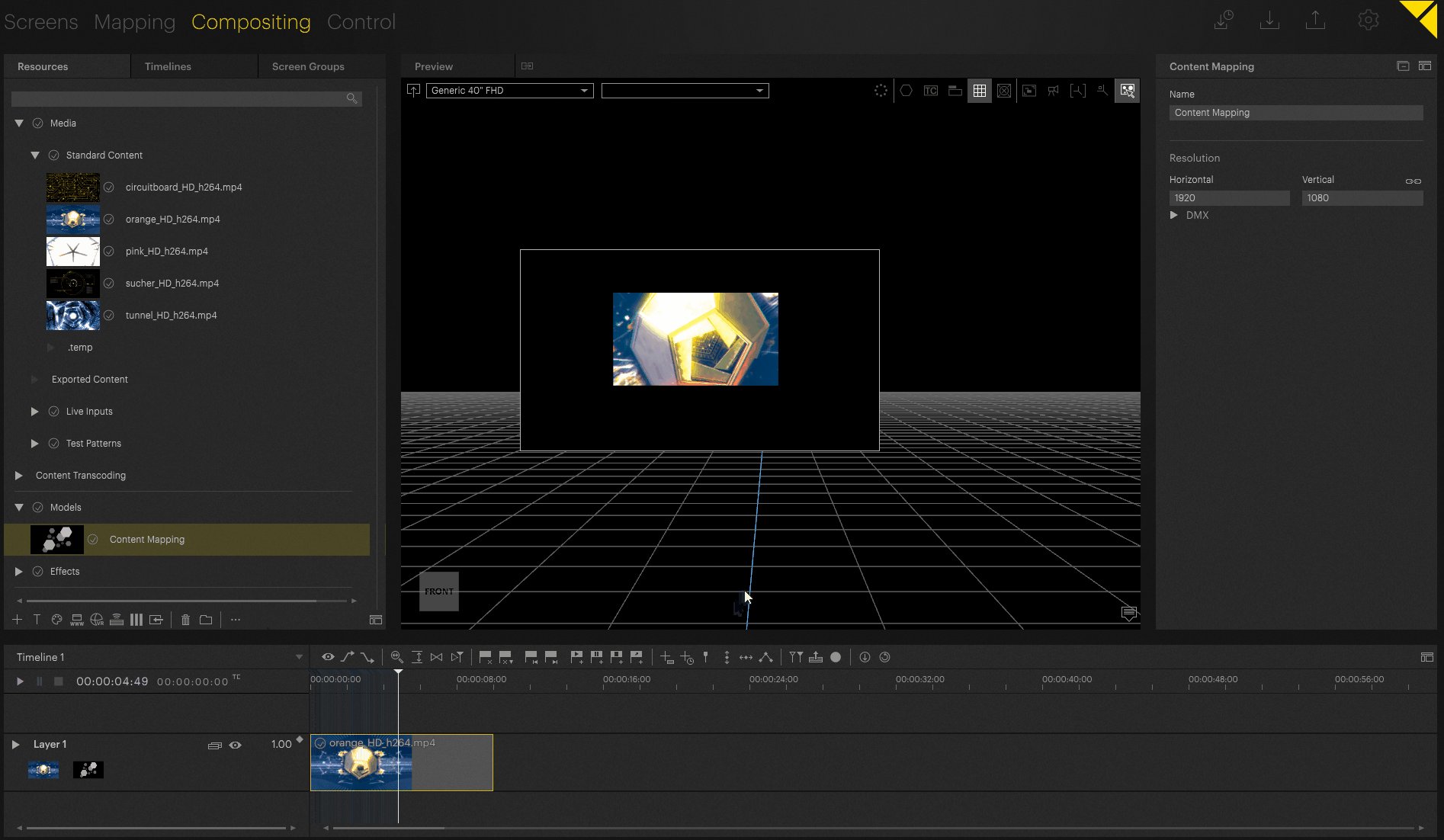
If this mapping is now assigned to a clip, it is applied.

This method can also apply mappings across multiple screens.

Tip
If multiple clips with mappings are used on a timeline, a mapping should be applied to the layer without modification so that a default size exists for the container as a reference if none is applied to the container.

As a result, the content scaling will behave correctly on the layer in relation to the mapping.
PIXERA 1.9.225 | 19. December 2023 | F. E.
 Contact Us
Contact Us


