This function is intended to create actions in a module with code. This functionality is used by many modules to enable automatic creation of the required actions.
There are 3 different dynamicRebuild functions.
null dynamicRebuild(string deviceName,string jsonDescription,string folder)
null dynamicRebuildFromDescription(string jsonDescription,string folder,string namePattern)
null dynamicRebuildFromJsonDescription(string deviceName,string jsonDescription,string folder)Warning
Only dynamicRebuildFromJsonDescription(string deviceName,string jsonDescription,string folder) is accessible via api.
All others are only accessible via code.
The control core is always rebuilt when this function is used, so the rebuild cannot be used well during the runtime of a stable program, it is only recommended to use these functions during the configuration.
dynamicRebuildFromDescriptions(string jsonDescription,string folder,string namePattern)
In this example, we are working with a template written in json format. This is modified in the code to create the different code in the actions and created with self().dynamicRebuildFromDescriptions.
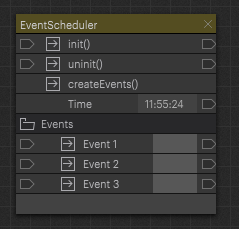
The module used for this example is “EventScheduler” Version1.5
More precisely, the createEvents() functionality

string jsonDescription
The code after the template modifies the template and changes the string in the body accordingly.
To see how these templates can look like, it is easiest to open a Pixera module as Json, so you can see the syntax and possibilities directly
--json template for new events
local myTemplate = [[
{
"name": "Event_##IDX##",
"kind": "fn",
"attKind": "standard",
"slotStyle": "leftIn;rightOut",
"params": [
{
"name": "val",
"type": "string"
},
{
"name": "doSet",
"type": "bool"
}
],
"result": {
},
"body": "if val ~= nil then;self.eventVal##IDX## = val \n pixc.suppressCallRefs() \n pixc.report(self.eventVal##IDX##) \n return self.eventVal##IDX## \n end \n pixc.report(self.eventVal##IDX##) \n pixc.callRefs(self.eventVal##IDX##) \n return self.eventVal##IDX##"
}
]]
--modify strings in template
local actionList = '['
local removeLast = false
local vEnd = self.helper:getProperty("Number of Events")
for i= 1, vEnd,1 do
local tmod = myTemplate
local s = tostring(i)
removeLast = true
local c;
tmod, c = string.gsub(tmod,"##IDX##", s)
actionList = actionList..tmod;
actionList = actionList..','
end
if removeLast == true then
actionList = actionList:sub(1, -2)
end
actionList = actionList..']'
--adding funktions to this module:
self().dynamicRebuildFromDescriptions(actionList, "Events", "(.*)")
The variable actionList corresponds to the specified templates that have been modified by the code.
string folder
The string "Events" refers to the folder in which the actions are generated.
If an empty string is passed here, they are generated without a folder. It is possible to leave this empty and specify an element in the JSON template: "subPath": "Events".
With this functionality, it is possible to create actions in different folders.
local myTemplate = [[
{
"name": "Event_##IDX##",
"subPath": "Events",
"kind": "fn",
"attKind": "standard",
"slotStyle": "leftIn;rightOut",
"params": [
{
"name": "val",
"type": "string"
},
{
"name": "doSet",
"type": "bool"
}
],
"result": {
},
"body": "if val ~= nil then;self.eventVal##IDX## = val \n pixc.suppressCallRefs() \n pixc.report(self.eventVal##IDX##) \n return self.eventVal##IDX## \n end \n pixc.report(self.eventVal##IDX##) \n pixc.callRefs(self.eventVal##IDX##) \n return self.eventVal##IDX##"
}
]]string namePattern
The name pattern is there to find modules that already exist and not to regenerate them again.
This is passed as a string, Regex is used here.
-
.- a "dot" indicates any character -
*- means “0 or more instances of the preceding regex token”
In this example, we use “(.*)” to filter for the same names, and not create an action twice.
dynamicRebuildFromJsonDescription(string deviceName,string jsonDescription,string folder)
This function can be accessed via the API. The module in which the action is to be generated can be specified here
string deviceName
The name of the module in which the actions are to be generated must be entered here.
string jsonDescription
behaves in exactly the same way as in dynamicRebuildFromDescriptions.
string folder
The string "Events" refers to the folder in which the actions are generated.
If an empty string is passed here, they are generated without a folder. It is possible to leave this empty and specify an element in the JSON template: "subPath": "Events".
With this functionality, it is possible to create actions in different folders.
Warning
If subPath is specified and the folder does not exist in the module then the folder will not be created automatically.
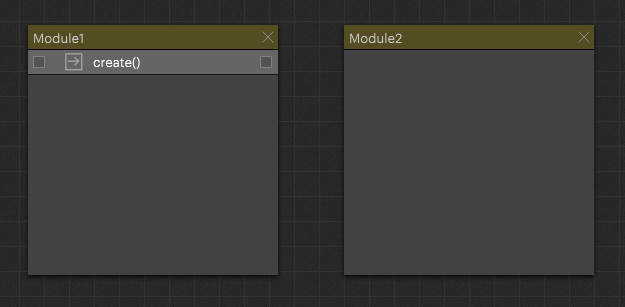
Example:
--json template for new events
local myTemplate = [[
{
"name": "Event_##IDX##",
"kind": "fn",
"attKind": "standard",
"slotStyle": "leftIn;rightOut",
"params": [
{
"name": "val",
"type": "string"
},
{
"name": "doSet",
"type": "bool"
}
],
"result": {
},
"body": "if val ~= nil then;self.eventVal##IDX## = val \n pixc.suppressCallRefs() \n pixc.report(self.eventVal##IDX##) \n return self.eventVal##IDX## \n end \n pixc.report(self.eventVal##IDX##) \n pixc.callRefs(self.eventVal##IDX##) \n return self.eventVal##IDX##"
}
]]
--modify strings in template
local actionList = '['
local removeLast = false
local vEnd = 3
for i= 1, vEnd,1 do
local tmod = myTemplate
local s = tostring(i)
removeLast = true
local c;
tmod, c = string.gsub(tmod,"##IDX##", s)
actionList = actionList..tmod;
actionList = actionList..','
end
if removeLast == true then
actionList = actionList:sub(1, -2)
end
--adding funktions to module:
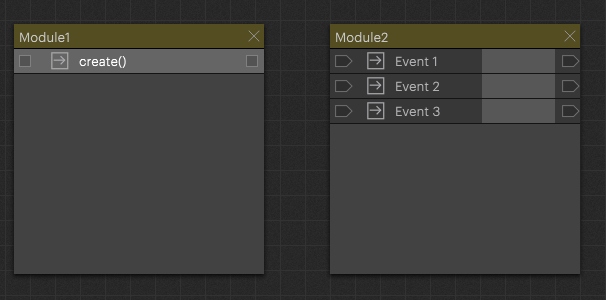
Pixera.Utility.dynamicRebuildFromJsonDescription("Module2", actionList,"")
This action now creates 3 actions in Module2

Tipp
If you want to delete all actions again, you can trigger the dynamic rebuild with a JSON, with an element in which the name is an empty string, this will delete them.
local json = '[ {"name": ""} ]'
self().dynamicRebuildFromDescriptions(json, "", "(.*)")
Pixera 1.9.222 | 11. December 2023
 Contact Us
Contact Us


